
Microinteractions: 5 Tipps für eine großartige User Experience
Fast jeder kennt sie und nutzt sie täglich. Mit Animationen, Transitions oder einem markanten Ton vermitteln sie den Status einer Web-App oder helfen bei der Fehlervermeidung. Sie werden nur selten bewusst wahrgenommen: Wenn sie aber nicht da sind, werden sie vermisst. Die Rede ist von Microinteractions.
Diese machen im Webdesign und Web Development oftmals den Unterschied zwischen einer guten und einer großartigen User Experience aus.
Wir erklären dir in diesem Post, was Microinteractions genau sind, zeigen dir tolle Beispiele und geben dir 5 Tipps an die Hand, mit denen du die beste User Experience für deine User herauskitzeln kannst.
Was sind Microinteractions?
Es sind die kleinen Dinge, die ein gutes digitales Produkt zu einem großartigen machen. So umschreibt Dan Saffer Microinteractions in seinem 2013 erschienenen Buch „Microinteractions: Designing with Details“.
Dan Saffer ist seit 1995 einer der führenden Designer für digitale Produkte.
Viele alltägliche Interaktionen mit Computersystemen zählen zu den Microinteractions. Sie geben bspw. dem Benutzer einer Web-App Feedback, das seine Eingabe erkannt, verarbeitet und ausgeführt wurde.
Sie zeigen den Systemstatus, helfen Fehler zu vermeiden, machen auf unvollständige Eingaben aufmerksam oder signalisieren den Eingang einer neuen Nachricht.
Meist handelt es sich dabei um kleine Animationen, Transitions (Übergänge), die Bewegungen auf dem Display echt aussehen lassen oder ein akustisches Signal.
Ein Beispiel für eine Microinteraction aus der Nike-App (Quelle: http://bit.ly/3aQS6lB)
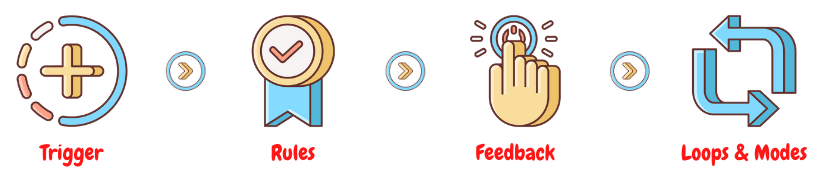
Die 4 Komponenten der Microinteractions
Eine Microinteraction bezieht sich immer auf nur einen einzelnen Anwendungsfall, bspw. das Ein- oder Ausschalten eines Gerätes, das Liken eines Facebookposts oder eines YouTube-Videos. Dan Saffer unterteilt jede Microinteraction in vier Komponenten: Trigger, Rules, Feedback, Loops und Modes.

1. Trigger
Trigger sind die Punkte, an denen Microinteractions beginnen. Trigger sind oft das erste, dass ein Benutzer einer Web-App zu sehen bekommt, wenn er eine Anwendung startet oder ein Gerät einschaltet.
Eine Taste oder ein Icon für den Schnellvorlauf, ein Kippschalter für die Wahl zwischen zwei Zuständen, bspw. AN / AUS, oder ein Schieberegler / Drehregler für Aktionen mit mehreren definierten Zuständen sind solche Trigger.
2. Rules
Mit den Rules wird festgelegt, was geschieht, wenn ein User einen Trigger genutzt hat. Dies sind die Parameter, denen die Mikrointeraktion folgt. Zum Beispiel, was passiert, wenn du bei Facebook auf den Like Button klickst.
Die Regeln definieren genau, was nach der Ausführung eines Triggers geschieht. Die Rules legen fest, welche Kontrolle der Benutzer über eine laufende Mikrointeraktion hat.
Ob er einen Download abbrechen, die Lautstärke ändern oder manuell einen sonst automatischen Prozess wie das Abrufen der E-Mails auslösen kann.
Eine Regel wäre beispielsweise, dass der Benutzer einer Suchfunktion einen Suchbegriff in das Suchfeld eingeben muss, bevor die Schaltfläche „Suchen“ aktiv wird.
3. Feedback
Das Feedback ist eine der wichtigsten Komponenten jeder Microinteraction. Das Feedback zeigt den Benutzern, dass etwas geschieht, geschehen ist und oft auch was geschieht.
Ladebalken zum Beispiel zeigen den Fortschritt beim Download von Dateien an. Eine farbliche Änderung signalisiert, dass die gewünschte Aktion erfolgreich durchgeführt wurde oder, ob ein Fehler aufgetreten ist.
4. Loops und Modes
Loops bestimmen die Länge der Mikrointeraktion. Sie bestimmen, ob sich die Interaktion wiederholt oder ob sie sich im Laufe der Zeit ändert. Wenn du bspw. den Wecker aktiviert hast, klingelt dieser zur voreingestellten Zeit.
Falls du nicht darauf reagierst, wiederholt sich der Klingelton nach einer gewissen Zeit. Nicht jede Mikrointeraktion muss wiederholt werden. Modes oder Modi steuern Aktionen, die keine Wiederholung erfordern.
Sie verändern die typische Funktionsweise. Beispielsweise, wenn du den „Nicht stören“-Modus deines Smartphones aktivierst. Dan Saffer empfiehlt in seinem Buch, Modes möglichst zu vermeiden.
Wie können Microinteractions die User Experience verbessern?
Microinteractions beeinflussen die User Experience einer Web-App auf verschiedene Weise. An erster Stelle geben sie den Benutzern Feedback und kommunizieren den Status des Systems oder einer Anwendung.
Microinteractions vermitteln den Benutzern das Gefühl, die Anwendung direkt manipulieren zu können, dass sie die Kontrolle haben. Und, sie helfen Benutzern, das Ergebnis ihrer Aktionen direkt zu sehen. Microinteractions verbessern die User Experience, indem sie
- die Navigation einer Website verbessern
- den Benutzern die Interaktion mit einer Web-App erleichtern
- sofortige Rückmeldungen über abgeschlossene Aktionen bieten
- Informationen über bestimmte Elemente vermitteln
- die Aufmerksamkeit der Benutzer lenken
Die Animation des Daumen-Hoch Symbols im Facebook Messenger ist ein gutes Beispiel für eine Microinteraktion. Die Animation kommuniziert den Status und gibt dem Benutzer ein Feedback.
Dadurch erhält der Benutzer das Gefühl der direkten Manipulationsmöglichkeit. Die Anwendung folgt seiner Anweisung. Einfacher, aber denn noch informativ, ist der Farbwechsel nach einem Klick auf das Daumen-Hoch oder Daumen-Runter Symbol bei YouTube Videos.
WhatsApp gibt seinen Benutzern gleich mehrere Feedbacks in Abhängigkeit vom Status der Nachrichten. Sobald eine Textnachricht abgeschickt wurde, rückt die Nachricht im Display ein Stück nach oben.
Ein graues Häkchen am unteren Rand des Nachrichtenfeldes signalisiert dem Benutzer, dass die Nachricht vom WhatsApp Server empfangen wurde. Ein zweites graues Häkchen signalisiert, dass die Nachricht dem Empfänger zugestellt wurde.
Wenn der Empfänger die Nachricht gelesen hat, wechselt die Farbe der Häkchen von grau zu blau. Beim Versenden einer Sprachnachricht rückt die Nachricht zunächst auch nach oben.
Ein kreisender Fortschrittsbalken signalisiert dem Benutzer, dass die Nachricht übertragen wird. Nach der Übertragung wird die Nachricht mit einem Kreuz markiert, die erfolgreiche Übertragung zusätzlich mit einem Signalton bestätigt und ein graues Häkchen gesetzt.
Wie bei Textnachrichten folgen ein zweites Häkchen und, falls die Nachricht abgehört wurde der Farbwechsel der Häkchen.
Eine einfache aber für Smartphone und Tablet-Nutzer unverzichtbare Mikrointeraktionen ist der Bestätigungston beim Drücken einer Schaltfläche. Bei einer PC Tastatur erfolgt das Feedback über den Widerstand und ein leises Klacken, wenn eine Taste gedrückt wird.
Da dies bei einem Display nicht möglich ist, sorgt der Ton für das erforderliche Feedback.
5 Tipps zum Design von Microinteractions
Grundsätzlich solltest du beim Entwurf von Microinteractions für eine Web-App oder andere Anwendungen immer bedenken, dass Mikro-Interaktionen subtile, nicht störende Momente für den Benutzer sein sollen, die sich um die Ausführung einer einzelnen Aufgabe drehen.
Die folgenden 5 Tipps können dir helfen, die perfekten Microinteractions für deine Anwendung zu entwerfen.
Tipp #1: Nutze funktionale Mikrointeraktionen
Zunächst einmal müssen die Mikrointeraktionen einen Zweck haben. Schließlich sollen sie die Benutzer dazu anregen, mit einem bestimmten Teil einer Web-App zu interagieren.
Stelle sicher, dass die Animationen einem funktionalen Zweck dienen und sich für den Benutzer einer Web-App nicht unangenehm oder störend anfühlen. Funktionale Microinteractions vermitteln das vom System gegebene Feedback am besten.
Ein sehr gutes Beispiel für eine funktionale Microinteraction ist der Fortschrittsbalken beim Dateidownload.
Ergänzt mit Angaben zur voraussichtlichen Restzeit, der bereits heruntergeladen Datenmenge und der noch verbleibenden Datenmenge, vermittelt der Fortschrittsbalken den Status wesentlich anschaulicher als eine sich in kurzen Abständen drehende Eieruhr.
Tipp #2: KISS – Weniger ist mehr
Das KISS-Prinzip (Keep It Simple, Stupid) wurde schon 1960 von der US-Marine als ein immerwährendes Konstruktionsprinzip bezeichnet. Dieses Prinzip hat auch beim Webdesign und der Entwicklung von Microinteractions für eine Web-App seine Gültigkeit.
Stelle dir einen Puls-Effekt vor, der bei jedem Klick auf eine Schaltfläche überall in deiner Anwendung erscheint. Für den Benutzer ist dies sicher keine gute Erfahrung. Übertriebenes Feedback wird den Besucher schnell irritieren und ablenken.
Tipp #3: Microinteractions müssen lange leben
Mikrointeraktionen müssen langfristig überleben und sollten durchweg angenehm sein. Würde der Benutzer die Mikrointeraktion auch beim 5., 10. oder x-ten Mal, wenn er mit ihr interagiert, als hilfreich und angenehm empfinden? Mit intuitiven und zielgerichteten Transitions sowie einfachen und flachen Symbolen lässt sich dieses Ziel erreichen.
Tipp #4: Sorge für eine visuelle Harmonie mit anderen UI-Elementen
Die Mikrointeraktionen sollten dem allgemeinen Stil der Anwendung entsprechend gestaltet werden und eine harmonische Wahrnehmung des Produkts unterstützen. Die Berücksichtigung der Umgebung jeder Mikrointeraktion ist entscheidend und vermittelt einen ganzheitlichen, in sich schlüssigen Ansatz, der zu einer reibungslosen und nahtlosen Benutzererfahrung beiträgt.
Tipp #5: Testen und Experimentieren
Das Experimentieren mit verschiedenen Mikrointeraktionen in deiner Anwendung und das Sammeln von Benutzer-Feedback sind unverzichtbar, um die Benutzerzufriedenheit erheblich verbessern.
Fazit: Microinteraktionen können das Killer-Feature deiner Anwendung sein
Microinteractions sind die Details, die aus einer Web-App eine großartige, von den Nutzern gerne verwendete Anwendung machen.
Sie haben die Macht, die Erfahrung einer Person mit einer Anwendung vollständig zu verändern und dafür zu sorgen, dass sich die Menschen bei der Verwendung deines Produktes wohlfühlen.
Die kleinen Details spielen heute beim Webdesign eine super wichtige Rolle. Gestalte sie mit Sorgfalt, ohne das Rad neu zu erfinden.
Denke darüber nach, wie die Menschen mit deiner Anwendung arbeiten und sie benutzen. Die Aufmerksamkeit für jedes einzelne Detail ist garantiert der Schlüssel zum Erfolg deiner Anwendung.

