
E-Commerce SEO: 58 Best Practices und Optimierungsmöglichkeiten
E-Commerce SEO sollte inzwischen essenzieller Bestandteil jeder Online-Shop-Strategie sein. Genügte es zu Beginn des 21. Jahrhunderts noch, einen Online-Shop zu starten und einfach auf Bestellungen zu warten, stehen Online-Händler heutzutage vor ganz anderen Herausforderungen.
Denn die Konkurrenz schläft nicht. Internet-Giganten und Plattformen wie Amazon und ebay jagen mit ihren Growth-Hacking Möglichkeiten, großen Online-Marketing-Budgets und hoher Sichtbarkeit kleineren Online-Händlern immer mehr Kunden ab.
Ist der Kampf gegen die „Großen“ der Branche also schon verloren? Mitnichten! Clevere Online-Händler finden immer wieder Potenziale, die es im Bereich E-Commerce SEO noch zuhauf gibt und täglich kommen neue Opportunities hinzu.
Denn mit teils einfachen Mitteln lässt sich die Performance und Sichtbarkeit des eigenen Online Shops deutlich steigern, Absprünge verringern und Kaufabbrüche verhindern.
Lass uns also deine Zielgruppe glücklich machen und ihnen ein großartiges Shopping-Erlebnis bieten.
Wir zeigen dir in diesem Post 58 Best Practices und Optimierungsmöglichkeiten, mit denen man Amazon und Co. den Kampf ansagen kann. Let’s Go!
E-Commerce SEO – von der Startseite bis zum Checkout
Wir steigen gleich voll ins Thema ein. Zunächst ist für dich vielleicht von Interesse, welche Möglichkeiten der Suchmaschinenoptimierung es bei Online-Shops überhaupt gibt.
Neben der Offpage-Optimierung in Form von Backlinks (also Links auf anderen Websites, die auf deinen Online-Shop verweisen) spielt die Onpage-Optimierung beim E-Commerce SEO eine immens wichtige Rolle.
Neben „klassischen“ Onpage-Faktoren wie Keyword-Optimierung, Meta-Daten und intuitiver Informationsarchitektur spielen vor allem die Bereiche Usability, User Experience und Konversions-Optimierung eine immer wichtigere Rolle.
In deinem Online-Shop selbst lassen sich prinzipiell im Onpage-Bereich unzählige Faktoren und Themengebiete optimieren, teils für hochspezifische Bereiche wie z. B.:
- Technical SEO: Hier geht es vor allem um die Verbesserung der technischen Aspekte „im Hintergrund“ einer Website wie Servertechnik, Ladezeiten-Optimierung, Quellcode oder Funktionen.
- Mobile Optimierung: Dieser Teilbereich hat die Optimierung für mobile Endgeräte im Fokus.
- Warenkorb-Optimierung: Diese SEO-Disziplin hat die Verbesserung des Warenkorb-Prozesses eines Online-Shops zum Ziel.
- Conversion-Rate-Optimierung (CRO): Diese Maßnahmen betreffen vor allem die Steigerung von Conversions auf einer Seite. Die CRO kann dabei auch ein Teilbereich von SEA, z. B. Google Ads, sein.
- Landingpage-Optimierung: In diesem Fall wird eine einzige Zielseite (auch Landing Page genannt) auf ein Marketingziel hin optimiert.
- Bilder-SEO: Hier spielen Optimierungen eine Rolle, die vor allem auf bessere Rankings für Bilder und Grafiken sowie schnellere Ladezeiten ausgerichtet sind.
Wir werden in diesem Post den Fokus auf die Onpage-Optimierung deines Online-Shops legen und von allem etwas dabei haben. Ganz besondere Beachtung werden dabei fünf Seiten-Typen finden, die jeder Online Shop heutzutage im Repertoire haben muss.
Denn ein typischer Online-Shop besteht prinzipiell aus fünf „Entitäten“, die sich durch Suchmaschinenoptimierung, Erhöhung der Usability und Verfeierung der User Experience optimieren lassen: die Online-Shop Startseite, Produktkategorie-Seiten, Produktdetail-Seiten, Warenkorb und Checkout.
Jede dieser Entitäten ist aus einer Optimierungsperspektive heraus betrachtet eine Welt für sich. Wir werden uns im Folgenden also jeden Typ einzeln vornehmen und alles Wichtige besprechen, was du im Bereich E-Commerce SEO wissen musst.
Ein Hinweis an dieser Stelle: nicht jedes der hier vorgestellten Elemente ist zwingend der „klassischen“ SEO zuzuordnen.
Elemente wie Garantien, Zertifikate oder visualisierte Checkout-Schritte zahlen nur „im Hintergrund“ auf deine E-Commerce SEO-Performance ein, z. B. durch mehr Leads, geringere Absprungraten, höhere Click-Through-Rates oder eine Erhöhung der Conversion Rate.
Nichtsdestotrotz ist die Optimierung dieser einzelnen Elemente im Ganzen wichtig, um eine vollumfängliche User Experience und schließlich SEO-Performance in deinem Shop zu schaffen.
Packen wir es also an und los geht’s!
1. Die Online-Shop Startseite: das Schaufenster und Aushängeschild deines Stores
Eines ist sicher: die Startseite (Homepage) deines Online Shops ist DAS Schaufenster und Aushängeschild deines Business.
Ein typischer Website-Besucher entscheidet aber bereits nach 50ms, ob ihm das Design einer Website gefällt. Im Anschluss bleiben einem max. 8 Sekunden Zeit, sie oder ihn von deinem Angebot zu überzeugen.
Misslingt dies, verlässt der Kunde die Website. Und kommt wahrscheinlich nie mehr zurück. Es gibt jedoch Mittel und Wege, dies zu verhindern…

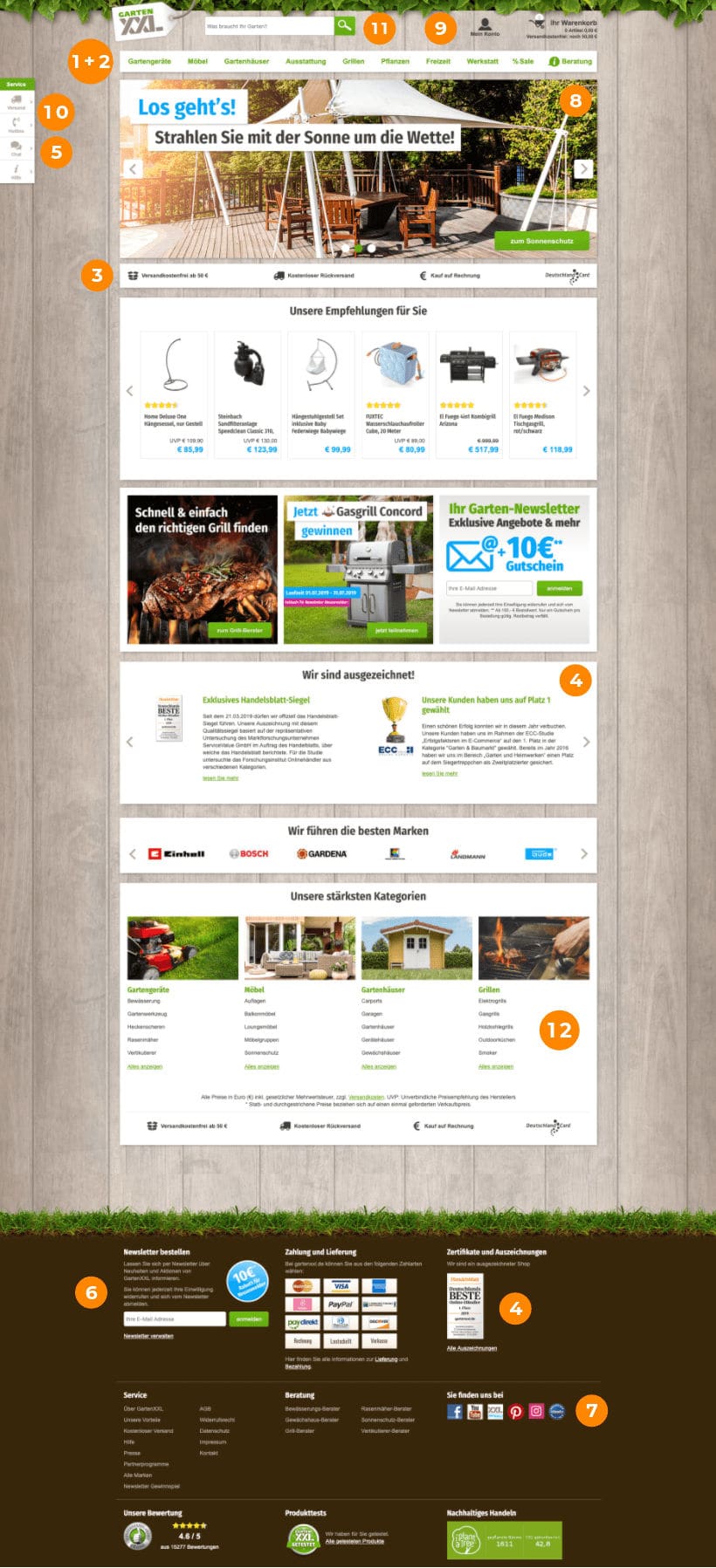
Eine Startseite mit guter Umsetzung: zur Veranschaulichung der einzelnen Homepage-Elemente dient der Online-Shop von GartenXXL (Quelle: http://bit.ly/2XJ4OAI)
1 + 2) Horizontales / Vertikales Kategorie-Menü
Eine schlechte Umsetzung der Menüstruktur ist einer der Hauptgründe für eine hohe Absprungrate (Bounce Rate) in Online Shops. Eine einfache, logische und nutzerorientierte Navigation ist hier Trumpf.
Teils werden in Online Stores simultan ein horizontales und ein vertikales Menü genutzt. Spätestens aber auf der Produktkategorie-Seite sollte beides vorhanden sein.
Beachte auch, dass die Klicktiefe deines Menüs nicht zu tief gehen sollte. Mit max. 4 Klicks sollte man jede Page deines Online-Shops erreichen können.
3) Versand
Du bietest kostenlosen Versand an? Super! Dann zeig es auch prominent auf deiner Startseite. Auch Mengenrabatte, Abholung im Markt oder Spezial-Konditionen sind hier sinnvoll.
Falls du keinen kostenlosen Versand anbietest, dann gib bitte den Preis an, ab dem der kostenlose Versand gilt. Eine gute Visualisierung mittels Icons kann hier auch Wunder wirken.
Und hier sei erwähnt: kostenloser Versand ist ein Erfolgsfaktor für Online Shops!
Versuche zumindest zu prüfen, ob nicht eine Mischkalkulation für dich Sinn ergeben kann, um über dein gesamtes Produktportfolio hinweg kostenlosen Versand anbieten zu können.
4) Garantien / Zertifikate / Siegel / Auszeichnungen
Kunden – vor allem deutsche – lieben Sicherheit und Garantien und suchen nach vertrauenswürdigen Partnern. Zertifikate sind dafür im E-Commerce ein probates Mittel.
Möglichkeiten bieten sich hier mit gewonnenen Preisen, Auszeichnungen, Sicherheitszertifikaten (z. B. SSL-Zertifikat), Geld-zurück-Garantien und vieles mehr.
5) Chat-Support
Biete deinen Kunden die Möglichkeit, bei Fragen schnell mit dir in Kontakt treten zu können. Im Markt gibt es genügend Tool-Anbieter wie Zendesk, Userlike oder Intercom, um einen direkten Draht mit deinen Kunden aufzubauen.
Falls ein Live-Chat nicht möglich ist, reicht auch vorerst ein Foto des Ansprechpartners mit Telefonnummer und E-Mail-Adresse.
6) Newsletter
Man kann es nicht oft genug sagen: E-Mail-Marketing ist immer noch eine Goldgrube für jedes Business!
E-Mail-Adressen zu sammeln und direkt in Kontakt mit seiner Zielgruppe treten zu können ist ein Erfolgsfaktor, der immer noch maßlos unterschätzt wird.
Viele Newsletter weisen gute Klickraten auf, die sich positiv auf den Trafiic deines Online Shops und somit deine SEO-Performance auswirken können.
7) Social Media
Ohne soziale Medien geht heutzutage nichts mehr. Egal welche Zielgruppe man erreichen möchte: sie ist auf Plattformen wie Facebook, Twitter, Instagram oder Snapchat unterwegs und tauscht sich über Produkte und Services aus.
Gib deiner Zielgruppe die Möglichkeit, mit dir in Kontakt zu treten und deine Angebote mit deren Netzwerk zu teilen. Achte in diesem Bereich darauf, dass sich Buttons für das Teilen von Inhalten und Icons deiner eigenen Social Media Profile unterscheiden.
Manch einer möchte dir folgen, manch einer möchte etwas teilen. Ein Unterschied muss ersichtlich sein.
8) Dynamisches Banner / Video
Beantworte dem Besucher eine einfache Frage: „Finde ich hier das, was ich suche?“. Ein hochauflösendes Bild mit deinem USP (Alleinstellungsmerkmal), aktuelle Angebote oder ein professionelles Video wirken hier Wunder.
Achte aber unbedingt darauf, dass durch Slider oder Videos deine Ladezeit nicht leidet. Merke: eine langsame ladende Website ist der Besucher-Tod schlechthin und somit auch schlecht für SEO.
9) Sprachauswahl
Biete deinen Online Shop in mehreren Sprachen an, falls du Kunden im nicht-deutschsprachigen Ausland hast. Die meisten User erwarten den Sprachschalter im Header-Bereich deines Online-Shops.
10) Kontaktmöglichkeit
Platziere deine Telefonnummer (und ggf. Ort) sowie eine E-Mail-Adresse im Header-Bereich deines Online Shops.
Zusätzlich sind Links zu Retouren, Kundenservice und Versand sinnvoll. Für deine E-Commerce SEO ist es nicht unbedingt ein Erfolgsfaktor, sehr wohl aber für deine Sales und die Qualität deines Kundenservices.
11) Suchfunktion
Vereinfache Kunden die Suche nach Produkten in deinem Online Shop. Achte auf eine „Autocomplete“-Funktion und diverse Suchmöglichkeiten (z. B. Produktnummer, SKU, Tags, Schlagwörter u. ä.).
12) Ausgewählte Kategorien / Produkte
Platziere ausgewählte Kategorien mit Bestsellern oder Aktionen prominent auf der Startseite und führe den User so direkt in deinen Shop.
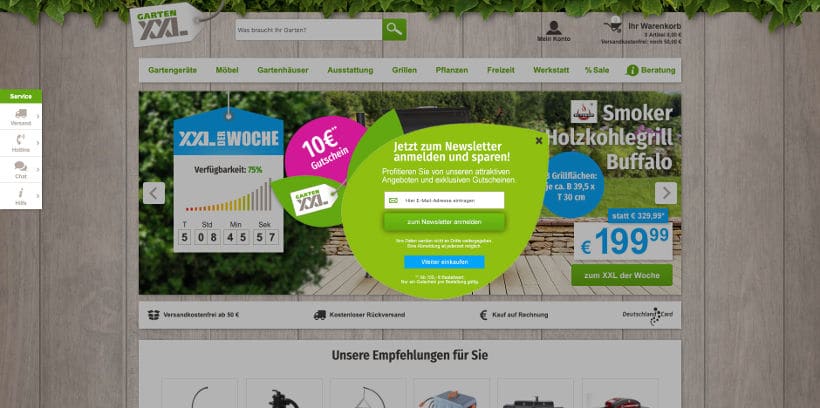
13) Modal Window
Modal Windows, auch Banner oder Pop-Ups genannt, können vielseitig eingesetzt werden. Sie verbessern (wenn richtig eingesetzt) die Usability deines Online Shops und sparen wichtigen Platz auf deinen Pages.
Modal Windows eignen sich gut für Aktionen, Angebote oder zur Leadgenerierung für deinen Newsletter.

Modal Window-Beispiel von GartenXXL
WEITERE MUST-HAVES: Relevante Infos im Footer
Unternehmensinformationen (z.B. USt-IdNr., Bankdaten), Kunden-Service-Links (z.B. FAQ, Impressum, Datenschutz etc.), Zahlungsarten, Versandoptionen und weiteres werden am besten im Footer platziert.
2. Produktkategorie-Seiten: die Abteilungen deines Shops
Nach dem Besuch deiner Homepage landet ein Online-Shopper meist in einer bestimmten Produkt-Kategorie, für die er sich besonders interessiert.
Stell dir nun einmal eine typische Abteilung eines Modegeschäfts vor. Bestimmt siehst du gerade schön drapierte Kleidung in allen Farben und Stilen.
Produktkategorie-Seiten gleichen eben solchen „Abteilungen“ eines Geschäfts. Sie gelten gemeinhin als eher höher frequentierte Seiten eines Online-Shops.
Der erste Eindruck zählt somit erheblich. Lass uns bei deinen Besuchern Eindruck schinden…

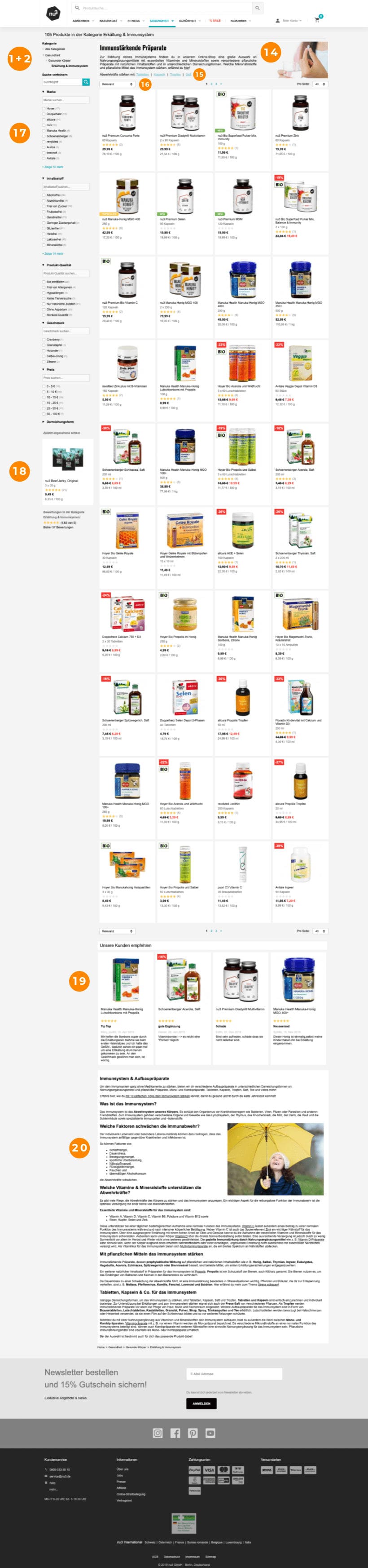
nu3 hat auf seinen Produktkategorie-Seiten viel Liebe zum Detail und Optimierungsgeschick bewiesen (Quelle: http://bit.ly/2NW4KsF)
14) Kategorie-Beschreibung
Ein potenzieller Kunde wird im besten Fall über die Google-Suche auf deinen Online Shop und oftmals auf eine deiner Kategorie-Seiten geleitet.
Teile dem Kunden in der Kategoriebeschreibung kurz und knapp mit, was er in dieser Kategorie finden wird. Optimiere die Beschreibung auch aus Suchmaschinen-Sicht mit passenden Keywords.
Viele SEOs streiten sich darüber, wo die Kategoriebeschreibung platziert werden sollte. Der Tenor geht meist in Richtung unterhalb deiner Produkte.
Dies macht auch Sinn, da der User ja explizit nach Produkten sucht und diese auch zuerst sehen sollte.
nu3 arbeitet, wie im Screenshot ersichtlich, mit einer oben platzierten, ausklappbaren Beschreibung. Auch dies war in der Vergangenheit immer wieder Streithema unter SEOs.
Aber Google bestätigte inzwischen, dass Inhalte in Akkordeons und Tabs vollumfänglich indexiert und gerankt werden (Quelle).
Und auch hier kann vor der Beschreibung als „Teaser“ mit hochauflösenden Bildern und/oder einem Banner gearbeitet und dem Kunden folgende Frage beantwortet werden: „Finde ich hier das, was ich suche?“.
15) Ausgewählte Unterkategorien
Platziere hier ausgewählte Unterkategorien, beginnend mit den populärsten. Dieses Element ist auch aus Sicht der internen Verlinkung deiner Produkte sinnvoll.
16) Sortierfunktion
Ein absolutes Muss auf jeder Kategorie-Seite. Unbedingt implementieren!
Mache dir auch im Bereich der Sortierung Gedanken hinsichtlich deiner Zielgruppe und deiner Produkte: Welche Funktionen solltest du bieten und in welcher Reihenfolge? Den Preis zuerst? Nach Name? Nach Sonderangeboten?
Die Voreinstellung kann bei der Anfangs-Sortierung deiner Produkte bereits kriegsentscheidend sein, da sie festlegt, ob dein User sofort mit den relevantesten Produkten in Kontakt kommt oder weitere Schritte unternehmen muss, um zur bestmöglichen Sortierung und Auflistung zu gelangen.
17) Filterfunktion
Selbstredend. Ebenso ein Muss in jedem Online Store. Auch hier ist eine strategische Betrachtung der Platzierung von Filterkriterien sinnvoll.
Was ist das beliebteste Feature oder Merkmal bei deinen Produkten. Dieses sollte zuerst erscheinen und alle Optionen sollten abgedeckt werden.
18) „Zuletzt gesehen“
„Personalized customer experience“ gilt heutzutage als ein wichtiger Faktor im E-Commerce. Elemente wie z.B. „Kunden kauften auch“ oder „Zuletzt gesehen“ verbessern den Kundenservice und stärken die Kundenloyalität.
Dieses Element ist perfekt, um wiederkehrende User in deinem Online Shop direkt wieder „abzuholen“ und ihre Customer Journey nahtlos weiterzuführen.
19) Ausgewählte Produkte der (Unter-)Kategorie
Platziere hier ausgewählte, vielleicht zur Saison passende Produkte, Bestseller oder Aktionen, beginnend mit den populärsten/absatzstärksten.
Hier besteht auch die Möglichkeit für Cross-Selling, indem du zur Kategorie passende Neben- oder Komplementär-Produkte anzeigst.
20) Buying Guides und Valuable Content
Bei erklärungsbedürftigen Kategorien oder Produkten bietet sich das Angebot von Buying Guides oder Produktdatenblättern an. Auch Preislisten zum Download wären hier (vor allem im B2B-Bereich) denkbar.
Dies räumt offene Fragen aus der Welt und verringert den Support-Aufwand für dein Unternehmen.
Am Beispiel von nu3 kann man gut erkennen, wie weiterer hilfreicher Content (z. B. Blog-Posts, Listen, How-Tos) die Probleme und Bedürfnisse der Zielgruppe in dieser Kategorie adressieren und im besten Fall lösen kann.
Eine absolute Win-Win-Situation an dieser Stelle: mehr Content, um die Kategorie im Bereich E-Commerce SEO weiter nach vorne zu bringen, und weniger offene Fragen und Probleme bei potenziellen Kunden.
21) Produktvergleichsfunktion (optional)
Manche Online-Shops bieten ihren Kunden eine Vergleichsfunktion einzelner Produkte einer Kategorie an. Ein Nice-to-have-Feature und meist nur sinnvoll bei stark erklärungsbedürftigen Produkten.
3. Produktdetail-Seiten: der heilige Gral jedes Online Shops
Wenn bis hierhin alles glatt gelaufen ist, hat ein User auf einer Kategorie-Seite deines Online Shops ein passendes Produkt gefunden und angeklickt. Und jetzt geht es ans Eingemachte.
Denn eine gut optimierte Produktdetail-Seite ist ein wahrer Umsatztreiber. Geradezu erschreckend ist deshalb, wie viele E-Commerce Websites diese wichtige Seite vernachlässigen.
Denn wie der Name schon sagt: Bei Produktdetail-Seiten geht es um Details. Die Ausgestaltung dieser Seiten entscheidet somit oft über die Antwort auf die Frage: Legt der Kunde den Artikel in den Warenkorb oder nicht?
Hinweis: Einige Elemente auf Produktdetail-Seiten sollten einen festen Platz einnehmen. Der Kreativität sind bei Produktdetail-Seiten dennoch keine Grenzen gesetzt und die Ausgestaltung bedarf zumeist einer genauen Analyse der Bedürfnisse der angesprochenen Zielgruppe.

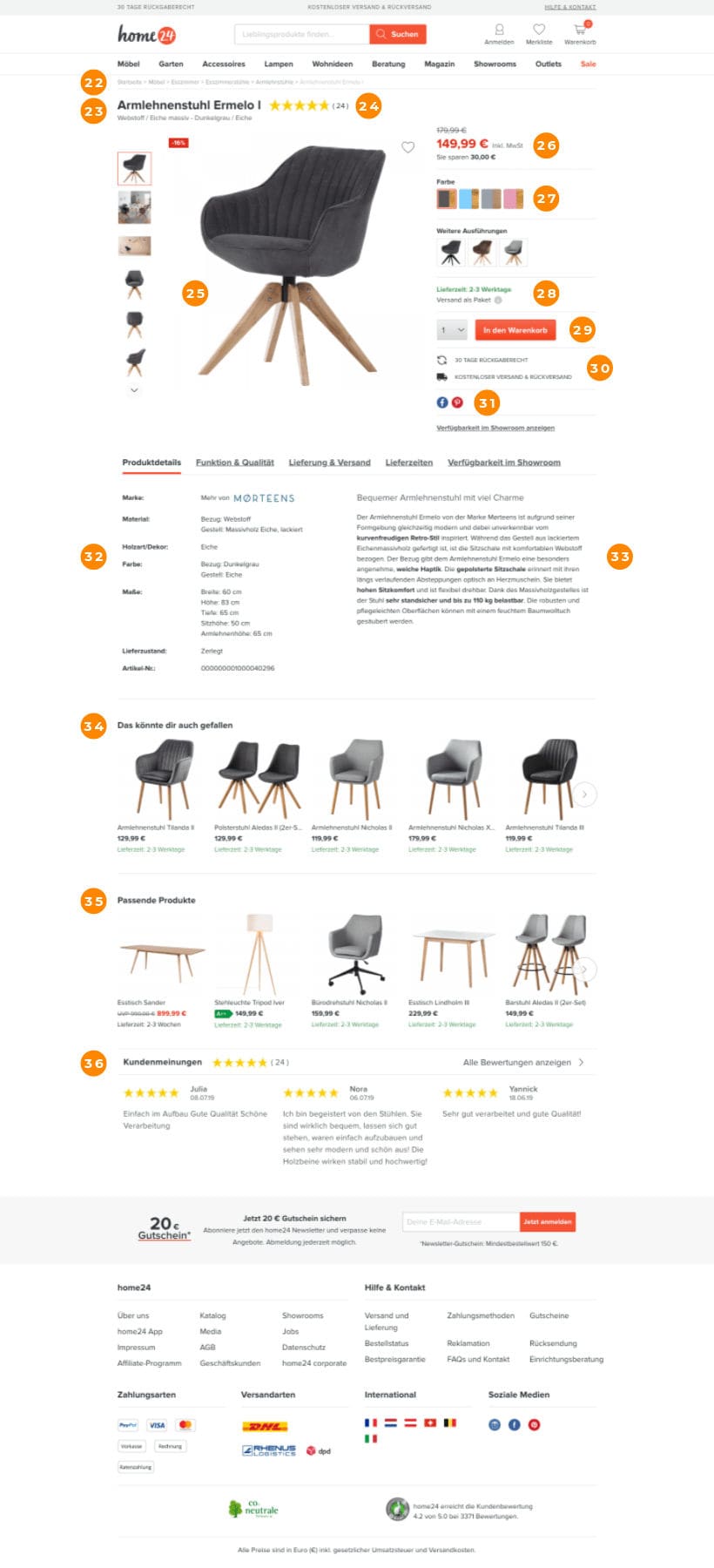
Die Produktdetail-Seiten von home24 vereinen viele gängige Best Pratices im Bereich E-Commerce SEO (Quelle: http://bit.ly/2YXUeT0)
22) Bread Crumb Navigation
Die Bread Crumb („Brotkrümelnavigation“) ist ein gängiges Usability-Element und zeigt dem Kunden, auf welchem Pfad er sich innerhalb der Website gerade befindet. Die Bread Crumb sollte bestenfalls unterhalb der Menü-Leiste platziert werden.
23) Produkttitel
Der Produkttitel sollte entweder über oder rechts neben dem Produktbild platziert werden. Führst du mehrere Marken oder Hersteller, nenne diese zuerst.
Daraufhin den vollständigen Produktnamen (inkl. Codes, Modellnummern etc.). Keine Scheu vor längeren Produkttiteln! Nimm auch unbedingt Vorteilsargumentationen wie z. B. Vorteile, spezielle Merkmale, Handhabungen etc. auf.
Hier ein paar Beispiele, wie ein guter Produkttitel aussehen könnte:
- esonmus Messerset 15-teilig mit Edelstahlklinge und ergonomischem ABS-Griff
- Spiegelau & Nachtmann, 4-teiliges Rotweinglas Set, Kristallglas, 630 ml, Style, 4670181
- LG OLED55C8LLA 139 cm (55 Zoll) OLED Fernseher (Ultra HD, Twin Triple Tuner, 4K Cinema HDR, Dolby Vision/Atmos, Smart TV) [Energieklasse A]
Solche Produkttitel helfen dem Kunden genau das zu finden, was er sucht. Zudem hilft ein exakter Produkttitel auch im Bereich der Suchmaschinenoptimierung.
Für den Produkttitel am besten das H1-Tag verwenden.
24) Bewertungen
Laut einer Studie des Marktforschungsinstituts Splendid Research lassen sich über 70 Prozent der User durch positive Bewertungen vom Kauf überzeugen.
Des Weiteren steigt die Kaufbereitschaft durch platzierte Internetsiegel und Produktbewertungen auf einer Angebotsseite um 14%.
Binde also unbedingt Produktbewertungen auf jeder Produktdetail-Seite ein! Verknüpfe diese falls möglich auch mit einem Link, der den Online Shopper direkt zu den Kundenmeinungen navigiert.
Produktbewertungen sind inzwischen ein Big Business und einige Anbieter wie z. B. Trusted Shops, ShopVote oder ausgezeichnet.org haben sich im Markt etabliert, teils mit kostenlosen Lösungen.
25) Produktbilder
„Ein Bild sagt mehr als 1000 Worte“. Nirgendwo trifft diese Aussage mehr zu als im E-Commerce!
Bilder sind wahre Conversion-Booster. Die Produktbilder müssen hochauflösend und qualitativ hochwertig sein.
Biete dabei in jedem Fall eine Zoom-Funktion an. Im besten Fall zusätzlich eine 360-Grad-Ansicht.
Weitere Produktbilder können in einer Leiste unterhalb oder seitlich anzeigt werden. Einige Online Shops nehmen auch mehrere Bilder mit in die Produkt-Features-Section auf.
Achte auch bei Bildern im Bereich E-Commerce SEO auf die Suchmaschinenoptimierung (Stichwort: ALT-Attribute und Datei-Benennung).
26) Produktpreis
Gib den Produktpreis immer inkl./exkl. MwSt. an. Der Kunde muss sofort erkennen können, was er zu welchem Preis bekommt.
Hebe rabattierte Preise farblich hervor und vergrößere diesen Preis im besten Fall! Zeige dem Kunden auch, wie viel er durch den Rabatt sparen kann (sowohl absolut als auch relativ).
27) Modell / Farbe / Größe
Biete alle Farben und Größen an, die du in deinem Online Shop führst. Bei Nicht-Verfügbarkeit sollten die jeweiligen Optionen bspw. grau hinterlegt werden.
Als Auswahlfunktion haben sich eine Dropdown-Liste und eine Color Swatch (Farbkachel-Auswahl) durchgesetzt.
Achte auch auf einen Bildwechsel, sobald der Kunde eine Farb-/Modelloption wählt. Du kannst gerne auch Größentabellen angeben.
Beachte hierbei aber immer, dass der Kunde auf der Seite bleibt und nicht weitergeleitet wird.
28) Lieferbedingungen
Gib in diesem Element einfach deine Lieferbedingungen wie z. B. Lieferzeit, Versandart, Dienstleister oder ähnliches an.
29)„Call-to-Action“ (CTA) Button
Dieses Element ist der heilige Gral jeder Produktdetail-Seite! Beim CTA-Button gibt es einige Charakteristika und Best Practices, die du beherzigen solltest:
- Er sollte in einem farblichen Kontrast zu deiner Website oder dem Corporate Design stehen. Ist die Primärfarbe deiner Seite blau, sollte der CTA bspw. orange sein
- Er sollte bestenfalls „above the fold“, also im zuerst sichtbaren Bereich der Produktdetail-Seite, platziert werden
- Er muss groß sein
- Er zieht den Blick sofort auf sich und muss unmissverständlich klar machen, welche Aktion der Kunde dabei ausführt
- Er sieht „klickbar“ aus und sollte z.B. nicht „flach“ sein
Den richtigen CTA zu finden ist eine Wissenschaft für sich. Experimentiere einfach, welche Ausgestaltung und Wortwahl am besten passt. Hier findest du unseren ausführlichen Blog-Post zum Thema Call-To-Action Button.
30) Widerruftsrecht / Retouren
Führe hier alle Details zu Retouren und deine Widerrufsbelehrung auf. Dieser Bereich minimiert für den Kunden das Kaufrisiko.
31) Social Media Sharing
Gib deinen Kunden die Möglichkeit, Produkte deines Online-Shops mit ihrem Netzwerk zu teilen! Und auch hier ist eine Analyse deiner Zielgruppe von Vorteil.
Denn nicht jede Zielgruppe nutzt ausschließlich Social-Media-Plattformen wie Facebook oder Instagram zur Kommunikation.
Auch E-Mail-Sharing oder Messenger-Dienste wie WhatsApp oder Telegram können helfen, deinen Shop in die Welt hinaus zu tragen.
32) Produktmerkmale / -features
In diesem Bereich können Materialien, Dimensionen, Bauanweisungen, technische Daten, Spezifikationen und vieles mehr stehen. Je mehr, desto besser. Füge hier aber nicht nur PDFs ein! Aus SEO-Gründen, versteht sich.
33) Produktbeschreibung
Beantworte dem Kunden hier einige Fragen: Warum sollte er gerade dieses Produkt kaufen? Von was kann er bei einem Kauf profitieren?
Platziere am besten einen kleinen Teaser der Produktbeschreibung in der Nähe des CTA. Eine ausführliche Beschreibung kann gerne weiter unten auf der Produktdetail-Seite erfolgen.
Und ganz besonders wichtig ist an dieser Stelle: Schreibe eine eigene, unverwechselbare Produktbeschreibung! Übernehme keinesfalls Beschreibungen des Herstellers oder anderer Online-Shops!
Der Grund: Google wird diese Beschreibungen als Plagiat werten und dein Produkt in der Suchmaschine sehr wahrscheinlich schlechter platzieren.
Achte vor allem auf Einzigartigkeit. Zeige dem Kunden dein Know-how. Hab Spaß, sei kreativ und witzig, falls es zu deiner Zielgruppe passt.
Platziere auch unbedingt Keywords, betreibe aber kein „Keyword-Stuffing“. Erläutere die Hauptvorteile und achte auf die richtige Tonalität.
Aber am wichtigsten ist und bleibt an dieser Stelle: Eigener, unverwechselbarer Content!

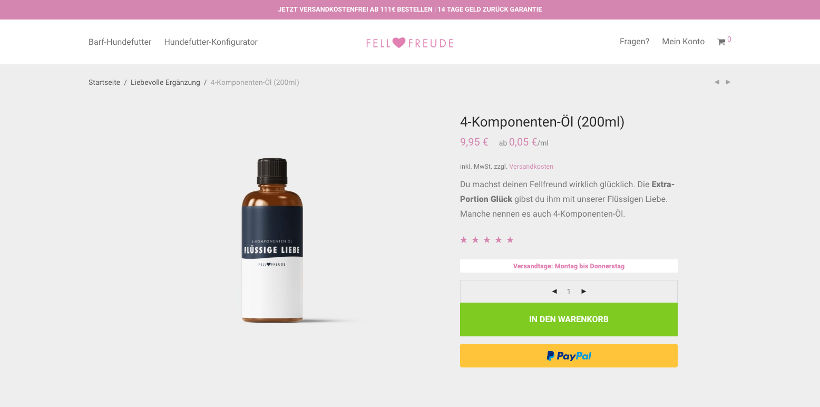
Eine großartige Produktbeschreibung: das 4-Komponenten-Öl für Hunde von Fellfreude mit „flüssiger Liebe“ (Quelle: http://bit.ly/2YfIK05)
34) „Ihnen könnte auch gefallen“
Dieses Element wird gerne genutzt, um weitere Produkte innerhalb einer Kategorie anzuteasern. Falls möglich, unbedingt implementieren!
35) Passende oder verwandte Produkte
Diese Taktik wird gerne bei Produkten mit Erweiterungsmöglichkeiten oder Zubehör genutzt. Sinnvoll kann hier auch sein, weitere Produkte einer ganzen „Produktwelt“ (z. B. Wohnen) anzuzeigen. Amazon ist sicherlich ein Meister auf diesem Gebiet.
Hier sollte aber der Fokus darauf liegen, dem Kunden sinnvolle Vorschläge für verwandte Produkte anzuzeigen, was sich positiv auf einen weiteren Abverkauf auswirken kann. Technisch jedoch nicht immer leicht umzusetzen.
36) Kundenmeinungen
„User Generated Content“ ist hier das Stichwort. Gib deinen Käufern die Möglichkeit, gekaufte Produkte zu bewerten. Dies kann auch als gute Quelle für eine Sortimentsbereinigung und für neue Keywords dienen.
37) Wunschzettel und Mail-a-friend (optional)
Du kannst einem Kunden auch die Möglichkeit geben, Produkte zu einem Wunschzettel hinzuzufügen.
Clevere Online-Shop-Betreiber verknüpfen diese Funktion mit Monetarisierungstaktiken wie z.B. Rabattangeboten via E-Mail oder einer Sharing-Funktion für Freunde und Familienmitglieder (Geburtstag/Weihnachten).
Aufgrund der Datenschutzgrundverordnung (DSGVO) sind solche Taktiken aber immer schwieriger umszusetzen.
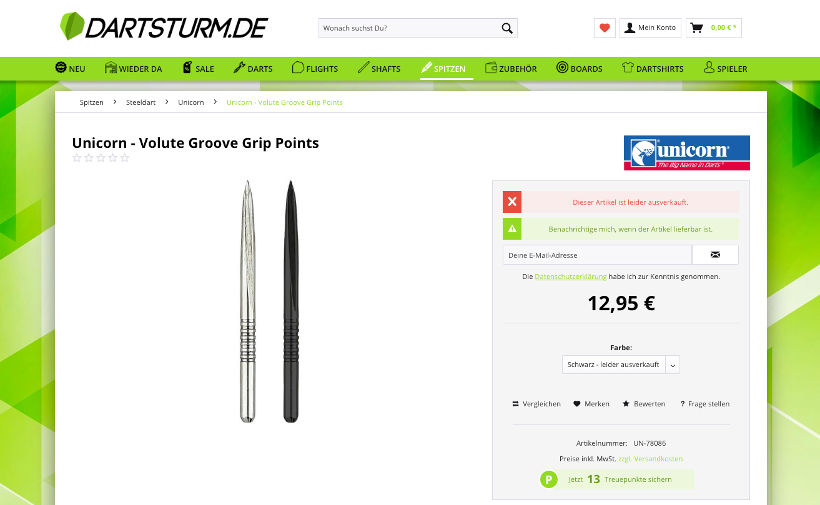
38) Back-In-Stock Alert
Eine wunderbare Taktik! Schnappe dir zusätzliche Verkäufe, wenn Produkte in deinem Online Shop nicht mehr verfügbar sind. Wie? Mittels „Back-In-Stock“-Alarm!
Ein „Back-In-Stock“-Alarm benachrichtigt Kunden sofort, wenn ein gewünschtes Produkt wieder verfügbar ist.
Dabei können sich User z. B. via E-Mail oder Messenger registrieren. Sie erhalten eine Nachricht, landen wieder in deinem Shop und schließen (hoffentlich) den Kauf ab. Sweet!

Bei DARTSTURM können sich Kunden via E-Mail benachrichtigen lassen, sobald ein ausverkaufter Artikel wieder verfügbar ist (Quelle: http://bit.ly/2YdcHgW)
4. Der Warenkorb: Wir sind kurz vor dem Ziel
Online Shops kommen in allerlei Farben und Designs daher. Aber alle haben eines gemeinsam: den Warenkorb.
Transparenz, Informationsgehalt und -qualität sind auf dieser Seite am wichtigsten. Und als Vorstufe des Checkouts kommt dieser Seite eine besondere Bedeutung zu.
Wir sind kurz vor dem Ziel…

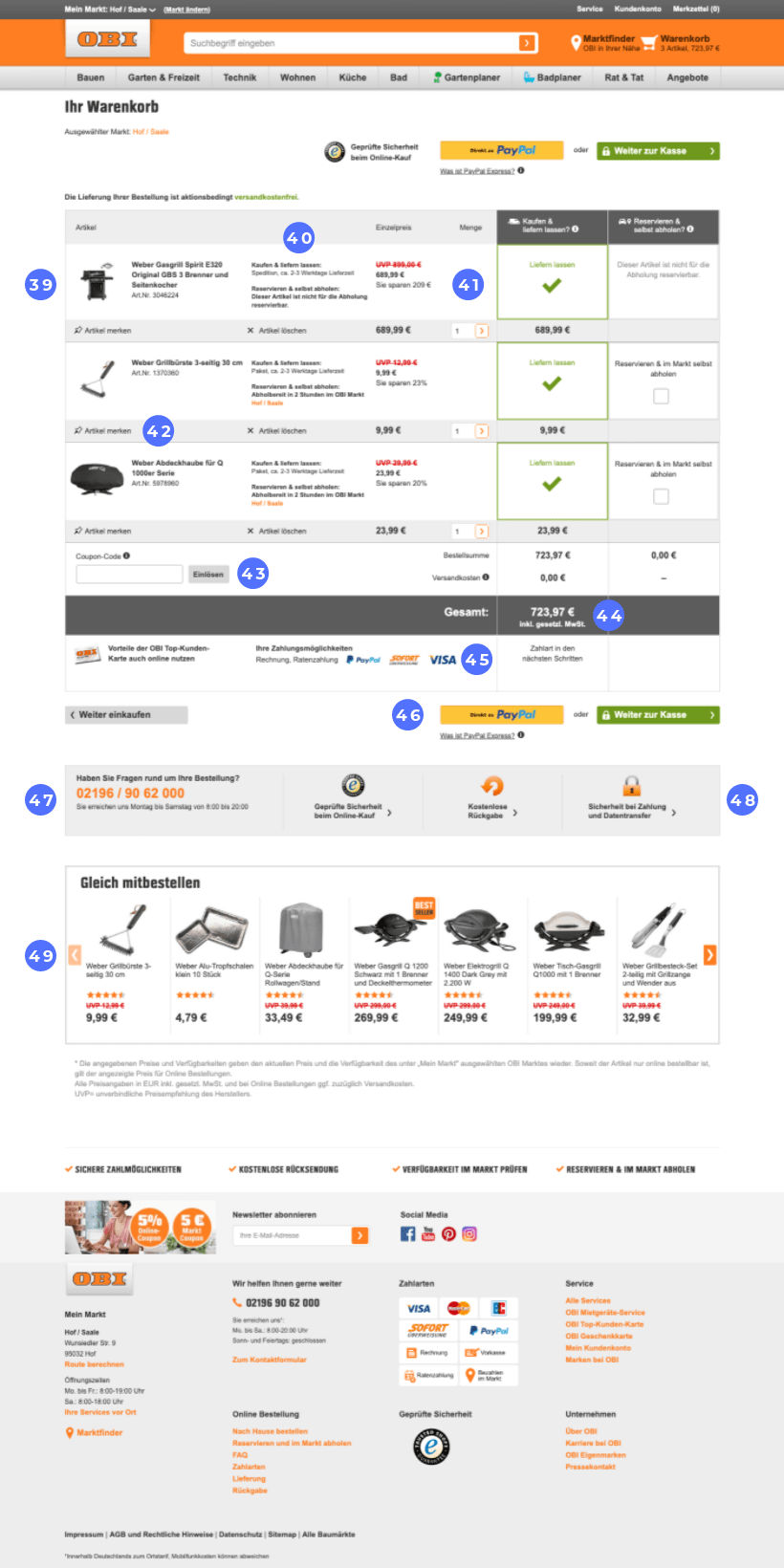
OBI hat in seinem Warenkorb ganze Arbeit geleistet (Quelle: http://bit.ly/2JGLtGo)
39) Auflistung der Produkte
Liste alle Produkte, die in den Warenkorb gelegt wurden, chronologisch mit Produktbild, Produkttitel und (ggfs.) Modell- / Hersteller- / Produktnummer auf.
40) Versandoptionen / Geschätzte Lieferzeit
Zeige dem Kunden so transparent wie möglich auf, mit welchen Versandkosten er pro Artikel zu rechnen hat und welche Versandoptionen du allgemein bietest.
Vielleicht bietest du ihm aj auch die Möglichkeit, die Ware im Laden abzuholen?
Ein Muss ist inzwischen die Angabe der geschätzten Lieferzeit! Ein nice-to-have Feature ist auch die Angabe der Versandart, also z. B. Lieferung per Spedition oder Paket.
41) Produktpreis und Menge
Zeige hier den Produktpreis und die bestellte Menge sowie den resultierenden Gesamtpreis an. Weise zudem gesondert die Mehrwertsteuer aus! Hier hat es OBI etwas schleifen lassen.
Ein schönes Feature ist hier auch die farbige Visualisierung des Rabatts bzw. der Ersparnis, im besten Fall wieder absolut und relativ.
OBI wendet hier auch einen kleinen psychologischen Trick an: niedrige, absolute Beträge werden durch höhere, relative Prozente ersetzt.
Denn wie im Beispiel der Grillbürste wirken 23 % Ersparnis einfach „mehr“ als 3 € Rabatt. Etwas sneaky, aber es entfaltet sicher seine Wirkung.
42) „Save-for-later“-Option
Diese Option wird oft auch Merkzettel oder Wunschzettel genannt. Sie bietet vielerlei Möglichkeiten zur Monetarisierung, wie z.B. das Teilen der Liste mit Freunden (Geschenk) oder Retargeting. Nice-to-have, aber sicherlich wirkungsvoll.
43) Gutschein- / Rabattcode
Du bietest Gutscheine, Coupons oder Rabattaktionen an? Gib Kunden die Möglichkeit, Gutscheine im Warenkorb einzulösen, diese zu verschenken oder gewinne potenzielle Neukunden über Coupons und Rabatte.
44) Gesamtpreis / Rabattinformationen
Gib den Gesamtpreis des Warenkorbs, die Versandkosten sowie den Rabatt (absolut und relativ) an, den du dem Kunden gewährst. Ein positiver psychologischer Effekt ist hier nicht von der Hand zu weisen.
45) Bezahloptionen
Je mehr Zahlungsmittel du anbietest, desto besser. Führe hier auch die Option des Rechnungskaufs mit an, falls du dies offerierst. Visualisiere alle Optionen im besten Fall auch mit den Logos oder Icons der Anbieter.
Laut der Studie E-Commerce in Europe 2018 von postnord bevorzugen 52 % der Deutschen PayPal oder Ähnliches, 26 % die Zahlung auf Rechnung, 12 % Lastschrift oder Kreditkarte und lediglich 6 % die Direktzahlung über ein Bankkonto.
Analysiere aber unbedingt die Verhaltensweisen und Bedürfnisse deiner Zielgruppe im Online-Payment! Jede Zielgruppe tickt anders.
46) Checkout-Button und -Optionen
Gestalte den Weg zum Checkout unbedingt so einfach wie möglich und biete mehrere Optionen an!
Denkbar wäre hier z.B. ein Checkout via PayPal oder Amazon Payments. Für eine bessere Usability solltest du den Checkout-Button oberhalb und unterhalb einbinden und in einer Kontrastfarbe zum Design der Website konfigurieren.
47) Kontaktmöglichkeit
Falls beim Kunden offene Fragen bestehen, können diese mittels Kontaktmöglichkeiten beantwortet werden. Dieses Feature verringert nachweislich die Absprungrate!
48) Garantien / Zertifikate / Versprechen
Dein Shop verfügt über eine sichere SSL-Verschlüsselung, du bietest eine Geld-zurück-Garantie, bist BIO-zertifiziert oder hast 100-Tage-Rückgaberecht?
Lass es deinen Kunden wissen! Konsumenten lieben Sicherheit und wollen sich gut aufgehoben fühlen.
49) Cross-Selling und Up-Selling
Analog Punkt 35 und 36. Falls möglich, sollte auch im Warenkorb das volle Cross- und Up-Selling Potenzial ausgeschöpft werden.
Nice-to-know: Gründe für den Kaufabbruch
Es gibt viele Gründe, warum ein potenzieller Kunde seinen Online-Einkauf abbricht. Einer der Hauptgründe ist laut diverser Umfragen, dass Online Shopper kurzfristig ihre Meinung ändern.
Aber auch zu hohe Lieferkosten und der Wunsch, sich noch einmal Gedanken zum Einkauf bzw. dem Produkt machen zu wollen, sorgen für hohe Abbruchraten bei Online Shops.
Die Unzufriedenheit mit den angebotenen Zahlungsmethoden veranlasst hingegen im Schnitt 16 % zu einem Kaufabbruch.
Du siehst: je mehr Optionen ein User hat und je besser du im Bereich E-Commerce SEO und Usability arbeitest, desto mehr Sales wirst du generieren.
5. Der Checkout: die größte Herausforderung im E-Commerce
Das Ziel jeder E-Commerce Website: DER KUNDE BEZAHLT DEN WARENKORB!
Der Weg dorthin, also der Checkout-Prozess, stellt aber die wohl größte Herausforderung im E-Commerce dar.
Absprungraten von 70% und mehr sind hier keine Seltenheit.
Dabei sind es doch nur noch wenige Schritte bis zum Ziel…Und diese sind die wichtigsten!

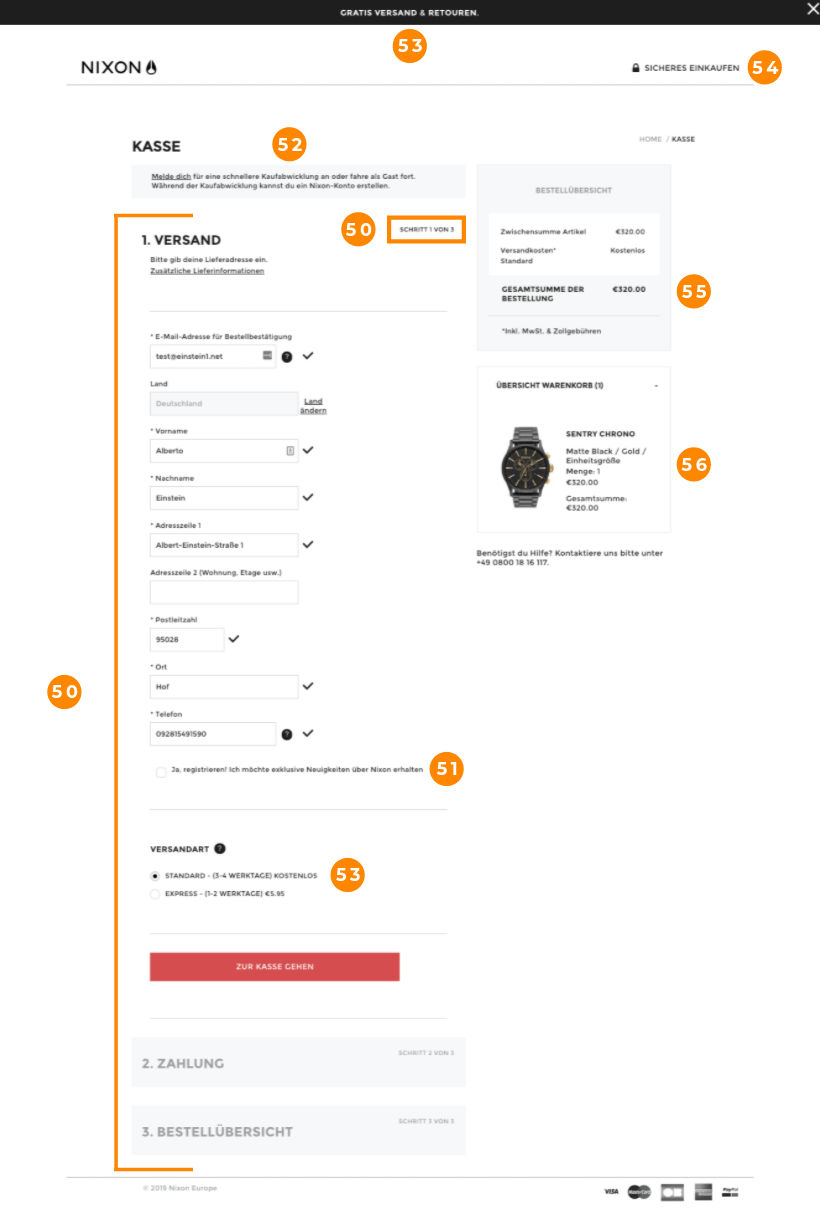
Der Uhrenhersteller NIXON nutzt einen dreistufigen Checkout-Prozess (Quelle: http://bit.ly/2LojUoH)
50) Prozessschritte im Checkout
Im E-Commerce hat sich inzwischen die Visualisierung der einzelnen Prozessschritte durchgesetzt, in denen sich der Kunde gerade befindet.
Denn wir alle sind rastlos und wollen wissen, wie lange etwas dauert und wie es weitergeht. Zudem baut dies Unsicherheiten ab.
Oftmals werden die Prozessschritte auch durch eine Art „Zeitstrahl“ im oberen Bereich des Checkout dargestellt.
Wie auch immer dieses Feature umgesetzt wird: der User sollte verstehen und erkennen können, in welcher Phase er sich gerade befindet und was noch kommt.
51) Newsletter und Incentives
Du solltest darüber nachdenken, deine Kunden für eine Registrierung zu belohnen. Ein Beispiel könnte eine Newsletter-Anmeldung mit Spezial-Angeboten für ausgewählte Kunden sein.
Eine weitere, eher unkonventionelle Taktik wäre, bei Online Shops mit hohen Absprungraten im Checkout mit targetierten Gutscheinen zu arbeiten, um mehr Sales zu generieren.
52) Registrierung und Guest-Checkout
Jetzt wird es interessant. Die meisten Online Shops verlangen von ihren Kunden eine vollumfängliche Registrierung, bevor der Warenkorb bezahlt werden kann.
Und genau diese „erzwungene“ Registrierung kann ein Conversion-Killer sein, der sich wiederrum negativ auf deine Sales- und SEO-Performance auswirken kann.
Abhilfe schafft hier die Option des „Guest-Checkout“, der gleich mehrere Vorteile hat:
- Der Bezahl-Prozess beschleunigt sich
- Kunden fühlen sich weniger gebunden
- Nachweislich steigen die Konversionsraten
Falls du die Möglichkeit hast, einen Guest-Checkout einzubauen, solltest du diese Option unbedingt nutzen!
53) Versandoptionen und kostenloser Versand
Bitte soviele Versandoptionen wie möglich an (z. B. Standard und Express). Du bietest kostenlosen Versand an? Dann zeige dies unbedingt und markiere dieses Goodie auch farblich.
Denn in regelmäßigen Studien von PWC zeigt sich, was Online-Shoppern besonders wichtig ist: eine kostenlose Lieferung und die Option zur Sendungsverfolgung.
Aber auch subjektive Faktoren, wie z. B. die bisherige Zufriedenheit mit einem bestimmten Versanddienstleister, spielen eine große Rolle.
54) Sicherheit / Siegel / Garantien
Auch hier gilt: Wenn du eine sichere SSL-Verschlüsselung nutzt oder anderweitige Garantien oder Zertifikate anbietest, lass es den Kunden wissen!
55) Preisinformationen
Gib auch hier den Gesamtpreis des Warenkorbs, die Versandkosten sowie mögliche Rabatte (absolut und relativ).
Gerade im Checkout ist Preistransparenz und eine gute visuelle Aufbereitung ein absoluter Erfolgsfaktor!
Und ein positiver psychologischer Effekt ist auch hier nicht von der Hand zu weisen.
56) Auflistung aller Produkte des Warenkorbs
Liste auch hier alle Produkte, die in den Warenkorb gelegt wurden, chronologisch mit Produktbild, Produkttitel und (ggfs.) Modell-/Hersteller-/Produktnummer auf.
Die Informationen sollten zu 100% konsistent sein und sich an den vorherigen Infos des Warenkorbs orientieren.
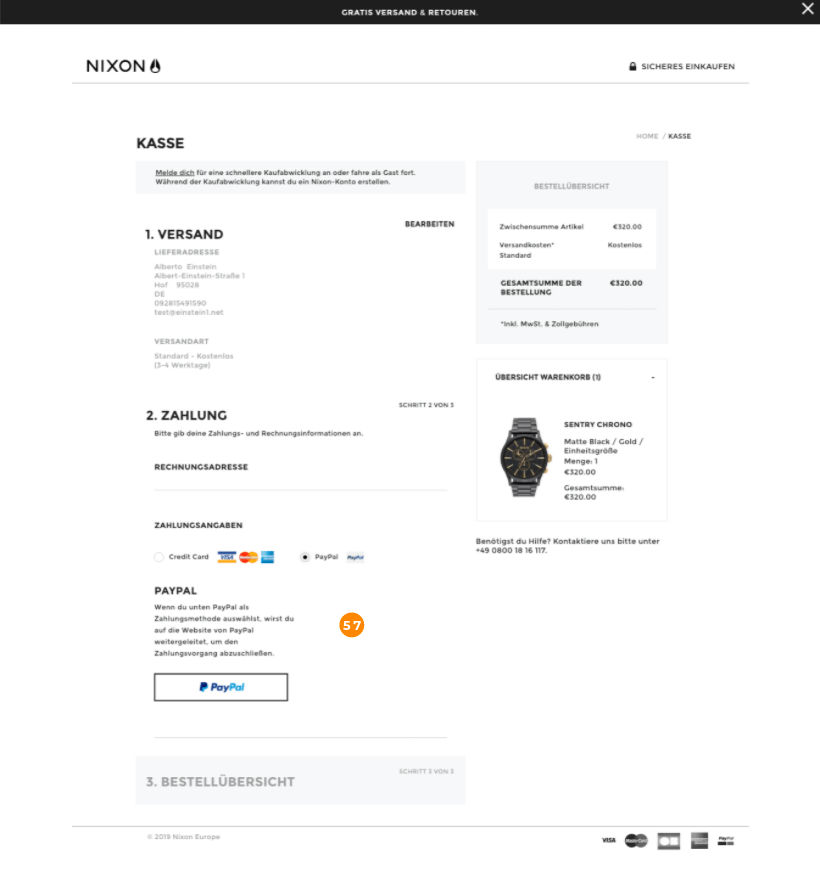
Sehen wir uns nun den Prozessschritt 2 des Checkout bei NIXON an und worauf es dort ankommt.

Im zweiten Checkout-Schritt fragt NIXON lediglich die Zahlungsdaten ab.
57) Zahlungsangaben
Wie bereits erwähnt: Je mehr Zahlungsmittel du anbietest, desto besser. Führe auch hier die Option des Rechnungskaufs mit an, falls die Bezahlung auf Rechnung in deinem Shop möglich ist.
Gänzlich fehlt in diesem Schritt ein Hinweis auf das Widerrufsrecht oder die Retourenregelung. NIXON bietet (ganz oben ersichtlich) kostenlose Retouren nämlich an.
Zudem lässt sich die Rechnungsadresse (zumindest in unserem Test) nicht editieren, was wiederum zu Absprüngen führen kann.
Hier wird definitiv Potenzial liegen gelassen, den Kunden mit Vorteilsargumentationen und Triggern näher Richtung Schritt 3, der endgültigen Bezahlung, zu „treiben“.

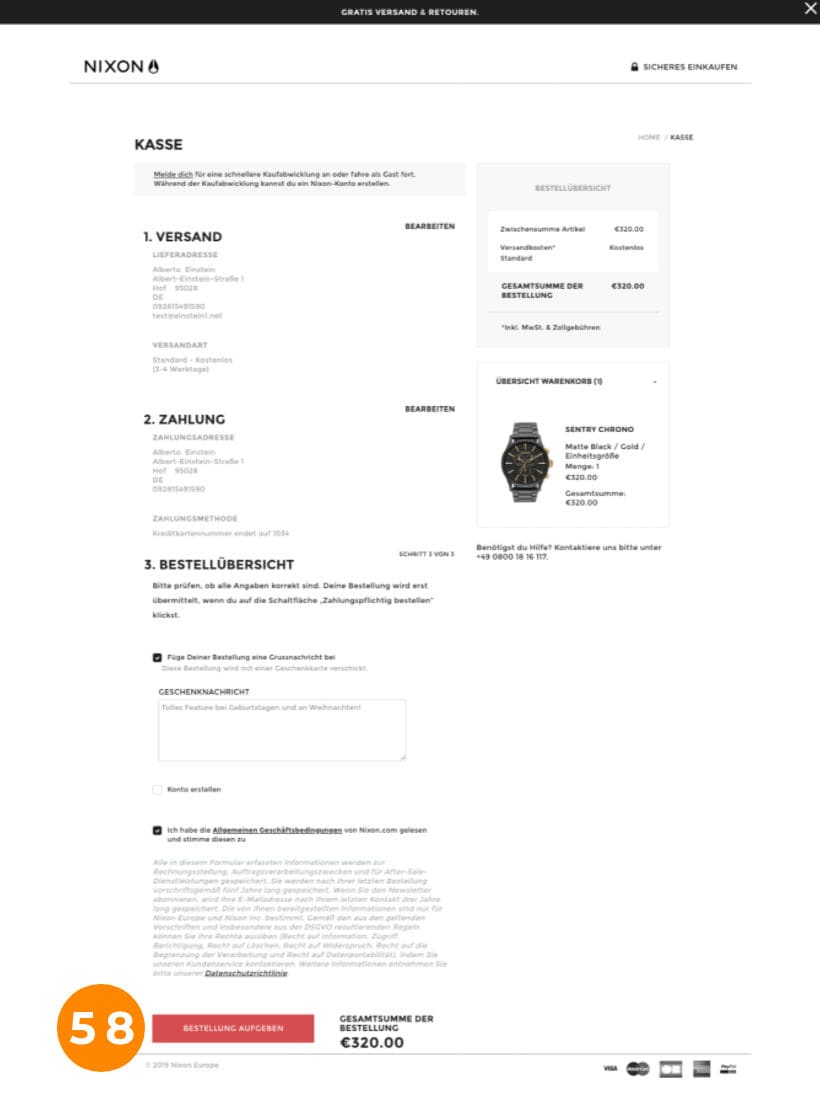
Wir nähern uns dem Ziel: der Kunde kann den Bezahl-Button drücken!
58) Das Ziel: der Bezahl-Button
Beim Bezahl-Button ist nur noch zu beachten, dass er auf die endgültige, kostenpflichtige „Bezahlung“ der Bestellung hinweisen muss.
Der CTA-Button sollte deshalb mit „ZAHLUNGSPFLICHTIG BESTELLEN“ oder „JETZT KOSTENPFLICHTIG BESTELLEN“ beschrieben werden.
Und jetzt ist der Moment gekommen, auf den du hingearbeitet hast. Drückt der Kunde nun den Bezahl-Button, hast du vieles richtig gemacht!
WHOOP WHOOP! Gratulation zum Sale!
Fallen dir noch weitere Features, Best Practices oder Optimierungsmöglichkeiten ein?
Schreib sie gerne in die Kommentare oder sende uns eine Nachricht.
In diesem Sinne…Happy Selling and Optimizing!


Niko Emran
Hi Lea, besten Dank für die Blumen 🙂 Es freut mich, wenn dir der Beitrag weitergeholfen hat.