
Das Alt-Tag: ein kleines Stück HTML mit großer Wirkung
Das Alt-Tag ist wichtig für die Nutzererfahrung und die SEO einer Website. Das wissen die meisten Webdesigner und Webmaster. Dennoch wird das Alt-Tag oft vernachlässigt und nicht genutzt. Was ein Alt-Tag genau ist, wie es angewendet wird und welche Best-Practices du bei der Anwendung beachten solltest, erfährst du im folgenden Beitrag.
Was ist ein Alt-Tag?
Das Alt-Tag oder Alt-Attribut enthält einen beschreibenden Text für ein Bild auf einer Website. Die Abkürzung „Alt“ steht für alternativen Text.
Dieser Text wird anstelle des Bildes oder einer Grafik angezeigt, wenn einem Besucher bspw. wegen einer langsamen Verbindung oder eines Fehlers im src-Attribut das Bild nicht angezeigt wird.
Sind Besucher auf ein Bildschirmlesegerät angewiesen, wird alternativ der Text des Alt-Tags vorgelesen. Im Rahmen der Onpage-Optimierung einer Website spielt das Alt-Tag eine wichtige Rolle.
Suchmaschinen wie Google nutzen den alternativen Text, um zu verstehen, was auf einem Bild zu sehen ist.
Warum ist Tagging im Bereich SEO so wichtig?
Kurzum: durch das Alt-Tag wird die Nutzererfahrung verbessert. Alternative Texte sind darüber hinaus ein wichtiger Beitrag für ein barrierefreies Internet.
Mithilfe von Alt-Tags erhalten insbesondere mobile Internetnutzer, die für kürzere Ladezeiten die Anzeige von Bildern unterdrücken, wichtieg Informationen. Sie sehen anhand der Beschreibung, was das Bild enthält und können die Bilder gegebenenfalls nachträglich laden und anzeigen.
In der Regel hat eine gute Nutzererfahrung einen positiven Effekt auf die Suchmaschinenoptimierung und somit auf die Sichtbarkeit in den Suchergebnissen (SERP).
Mit sorgfältig formulierten alternativen Texten für das Alt-Tag erhöhst du zudem die Chancen, dass deine mit Alt-Tags versehenen Bilder besser in der Bildersuche einer Suchmaschine gefunden werden.
Der Googlebot und andere Crawler können zwar mittels KI Bildinhalte analysieren und bei der Rückwärtssuche ähnliche oder gleiche Bilder finden.
Den Inhalt von Bildern wie ein Mensch erkennen, können Suchmaschinen jedoch nach wie vor nicht. Wobei man bei Google und Co. in dieser Hinsicht nie sicher sein kann, wie weit der Stand der Entwicklung bereits ist.
Suchmaschinen-Bots nutzen aber definitiv die Informationen im alternativen Text, um eine Website korrekt zu interpretieren und das Bild für die Bildersuche zu einem bestimmten Thema zu indexieren und entsprechend einzuordnen.
Wie sieht der HTML-Code für Alt-Tags aus?
Der HTML-Code für ein Alt-Tag ist sehr einfach. Das Tag alt=“xxx“ wird zusammen mit dem src-Attribut in den HTML-Code einer Website eingefügt. Der Text wird zwischen den Anführungszeichen eingefügt. Zum Beispiel:
<img alt="Beispieltext im Alt-Attribut" src="https://www.beispiel.de/logo.png">
Im Gegensatz zum Alt-Tag wird das optionale Title-Tag immer nur dann angezeigt, wenn Besucher mit dem Mauszeiger über ein Bild fahren. Vorgelesen wird das Title-Tag nicht. Hier ein Beispiel inkl. des Title-Tags:
<img alt="Beispieltext im Alt-Attribut" title="Beispieltext im Title-Attribut" src="https://www.beispiel.de/logo.png">
Best Practices bei der Nutzung von Alt-Tags
Als Faustregel gilt bei Alt-Tags immer folgender Grundsatz: beschreibe in kurzer und nüchterner Form, was auf dem Bild wirklich zu sehen ist. Vermeide auf jeden Fall Keyword-Stuffing oder andere Taktiken aus der Welt der Black Hat SEO!
Google hat diesen Best Practice im März 2020 in einem Google Webmaster Hangout mit SEO-Ikone Johannes Müller (hier geht’s zum YouTube-Video) offiziell bestätigt.
An dieser Stelle sei jedoch erwähnt: wir haben sehr gute Erfahrungen damit gemacht, was die Optimierung von Alt-Attributen im Bereich Bilder-SEO angeht. Solange das im Alt-Tag genutzte Keyword im Rahmen des Content thematisch relevant ist und das Bild auch wirklich beschreibt, ist gegen die Nutzung in Alt-Tags nichts einzuwenden.
Ein weiterer häufig auftretender Fehler ist, dass man den Text des Alt-Tags nicht mit dem Wort „Bild“ beginnen sollte. Bildschirmlesegeräte kündigen Bilder an, indem sie dem gesprochenen Text das Wort Bild voranstellen.
Enthält der Text zu Beginn ebenfalls das Wort Bild, würde ein Screenreader beispielsweise den Alt-Text „Bild des Eiffelturms bei Sonnenuntergang“ als „Bild, Bild des Eiffelturms bei Sonnenuntergang“ vorlesen.
Ein zweiter Punkt ist die Länge des Textes im Alt-Tag. Die meisten Screenreader lesen nur etwa 125 Zeichen des Textes vor. Ist der Text jdeoch länger, werden die weiteren Zeichen nicht vorgelesen.
Die Devise lautet beim Texten von Alt-Tags immer: keep it short and simple!
Für bestimmte Bildtypen gelten zudem weitere Best-Practices, die du ebenfalls berücksichtigen solltest.
Gute Beispiele „tagging“ für informative Bilder
Die meisten Bilder einer Website enthalten für Besucher wichtige Informationen. Das Alt-Tag sollte diese Bilder kurz aber prägnant beschreiben. Falls dies nicht möglich ist, sollte eine ausführliche Beschreibung im Kontext des Bildes vorgenommen werden.
Ein Beispiel für einen kurzen und prägnanten Alt-Text ist „Bosch Bohrhammer Professional GBH 2-26F“ für ein Bild in einem Onlineshop, das nur den genannten Bohrhammer von Bosch zeigt.
Gute Tags für Bilder ohne inhaltliche Funktion
Bilder ohne inhaltliche Funktion sind Bilder, die der Gestaltung dienen. Diese Bilder sollen Besuchern keine Informationen vermitteln. Oft wird für diese Bilder daher kein Alt-Tag gesetzt.
Zumindest für Nutzer von Screenreadern kann der Verzicht auf das Alt-Attribut jedoch zu Verwirrungen führen. Der Reader liest in diesen Fällen den oft unverständlichen Dateinamen des Bildes vor.
Bilder ohne inhaltliche Funktion solltest du immer als solche kennzeichnen. Dazu musst du ein leeres oder sogenanntes NULL- ALT Attribut (alt=““) einfügen. Beim Vorlesen der Webseite werden diese Bilder übersprungen und vom Reader nicht angekündigt.
Andere Besucher sehen zwar den Platzhalter für das Bild, aber keinen beschreibenden Text. Die bessere Option ist es, Bilder, die nur Designzwecken dienen, nicht im HTML-Dokument selbst, sondern im CSS einzubinden.
Alt-Tag für Bilder mit bestimmten Funktionen
Funktionale Bilder werden für Links, Schaltflächen oder interaktive Elemente einer Webseite verwendet. Sie sollen keine Informationen vermitteln, sondern eine bestimmte Aktion der Besucher auslösen.
Für das Alt-Attribut bedeutet dies, dass der Text den Zweck des Bildes und nicht das Bild selbst beschreibt, bspw. auf welche Seite der Link führt.
Wird das Alt-Attribut bei funktionalen Bildern weggelassen oder ohne Inhalt eingefügt können Nutzer von Screenreadern in der Regel nicht verstehen, welche Aktion durch das Bild ausgelöst wird.
Tagging für Bilder, die selbst Text enthalten
Grundsätzlich solltest du bei deiner Webseite auf Bilder mit Text verzichten. So lautet die Empfehlung der Web Content Accessibility Guidelines (WCAG). Manchmal sind Bilder mit Text jedoch sinnvoll.
Wenn du Bilder dieser Art für deine Webseite verwenden willst, sollte der Text des Alt-Tags den gleichen Wortlaut haben wie der Text im Bild selbst.
Beispiele für Alt-Tags
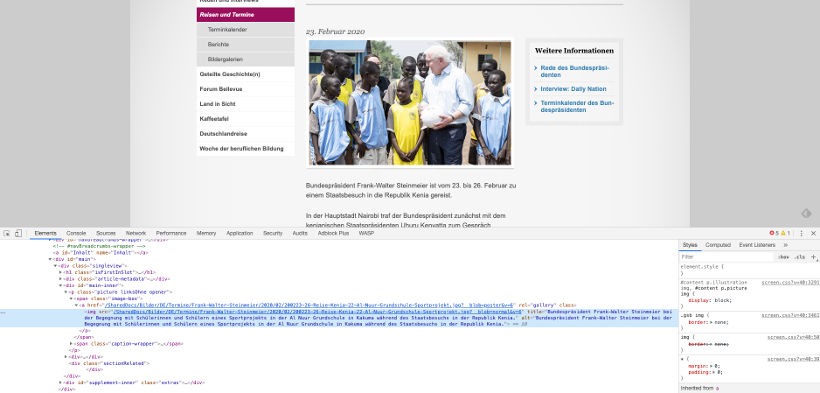
Das erste Beispiel für die Anwendung des Alt-Tags stammt von der Seite des aktuellen Bundespräsidenten Frank-Walter Steinmeier. Prinzipiell lässt sich jedes Bild im Web auf ein Alt-Tag und weitere Informationen hin „untersuchen“.
Im Google Chrome Browser klickt man dazu bspw. mit Rechtsklick auf das Bild und wählt die Option „Untersuchen“. Daraufhin öffnen sich die sog. Chrome-Entwicklertools, die zahlreiche Funktionen zum Gestalten, Editieren, Testen, Analysieren und Korrigieren von Websites und Web-Applications bereitstellen.

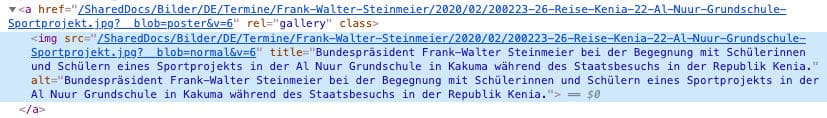
Um das Alt-Tag dieses Bildes besser sehen zu können, haben wir hier nochmals eine Vergrößerung des Screenshots erstellt. FUN FACT: prüfe doch mal selbst das Alt-Tag des oberen Bildes. Als Text im Alt-Attribut haben wir „Screenshot der Website des Bundespräsidenten Frank-Walter Steinmeier“ gewählt.

Der alternative Text zu diesem Bild lautet: Bundespräsident Frank-Walter Steinmeier bei einer Pressebegegnung mit dem Staatspräsidenten der Republik Kenia, Uhuru Kenyatta, beim Staatsbesuch in der Republik Kenia.
Der Text liefert viele Informationen, ist mit 168 Zeichen auch deutlich zu lang. Der Text wird mit hoher Wahrscheinlichkeit von den meisten Bildschirmlesegeräten nicht vollständig vorgelesen: keine gute User Experience, das kann man besser machen.
Ein weiterer Minuspunkt: der oder die Webmaster der Website des Bundespräsidenten kopierten den Text des Alt-Attributs einfach zusätzlich in das Title-Tag, was sicherlich nicht optimal ist. Eine nüchterne, kurze Beschreibung sieht definitiv anders aus.
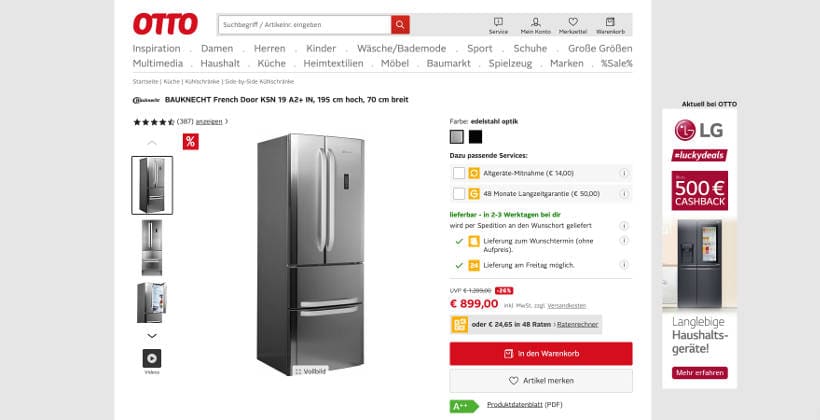
Das zweite Beispiel zeigt ein Bild aus dem Onlineshop von otto.de:

Der Inhalt des Alt-Tags lautet:
BAUKNECHT French Door Kühlschrank KSN 19 A2+ IN, 195 cm hoch, 70 cm breit
Dieser Text im Alt-Tag enthält bei einer Länge von 73 Zeichen die für dieses Produkt relevanten Keywords und liefert die wichtigsten Informationen für Shop-Besucher. Chapeau, Otto!
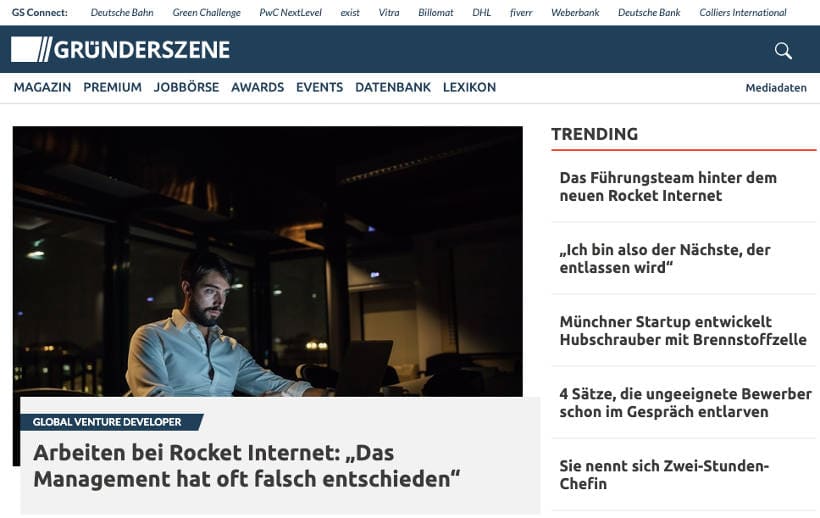
Das dritte Beispiel stammt von der Website des Fachmagazins Gründerszene:

Gründerszene.de nutzt für die Alt-Tags seiner Bilder die Headlines der geposteten Artikel. In diesem Fall eben: Arbeiten bei Rocket Internet: „Das Management hat oft falsch entschieden“.
Diese Vorgehensweise ist zwar nicht optimal. Aufgrund der Fülle der Artikel und dem damit einhergehenden Aufwand zur Optimierung der Meta-Daten sei es ihnen verziehen.
Fazit: Mit wenig Aufwand mehr erreichen
Das Alt-Tag ist nur ein kleines Stück HTML-Code mit einem Text. Umso größer ist jedoch die Bedeutung für Besucher und die Suchmaschinenoptimierung.
Der alternative Text gibt den Bildinhalt mit kurzen Worten wieder, wenn das Bild aus irgendeinem Grund nicht angezeigt wird oder Besucher aus Gründen der Barrierefreihiet einen Screenreader nutzt.
Richtig angewendet kann somit das Alt-Tag nicht nur dem Nutzer einen deutlichen Mehrwert bieten, sondern auch für mehr Sichtbarkeit deiner Website im Netz sorgen.


Sebastian
Es gibt kein Alt – tag. Das ist ein Attribut.