
Der perfekte Aufbau einer Landing Page [+CHECKLISTEN✓]
Landing Pages sind inzwischen integraler Bestandteil jeder guten Online Marketing Strategie. Kriegsentscheidend für gute Konversionsraten und den Erfolg einer Landing Page ist dabei vor allem der Landing Page Aufbau.
Für diese Herausforderung hat sich inzwischen eine gewisse Systematik herausgebildet, die von so gut wie jedem Unternehmen (gleich welcher Branche und Phase) angewendet werden kann.
In diesem Post erfährst du, wie man eine Landing Page am besten aufbaut und was es zu beachten gilt. Als Goodie gibt es noch wertvolle Tipps zur Gestaltung, Design-Inspirationen und Checklisten obendrauf. Bereit? Let’s go!
Was ist eigentlich eine Landing Page?
Eine Landing Page (Einsprungseite) ist eine Webpage einer bestehenden Website oder eine alleinstehende Microsite, die meist speziell auf eine Marketing-Kampagne ausgerichtet ist.
Ein Besucher landet dort, indem er beispielsweise ein Suchergebnis bei Google, eine Anzeige oder einen Werbebanner angeklickt hat. Landing Pages sollten inhaltlich immer auf ein bestimmtes Konversions-Ziel ausgerichtet sein.
Die Inhalte werden dabei auf eine bestimmte Zielgruppe und die Bedürfnisse der Besucher hin optimiert. Erstellt wird eine solche Landing Page meist für die Bewerbung eines Produkts oder einer Dienstleistung.
Das wichtigste Ziel von Landing Pages ist es, ein bestimmtes Konversions-Ziel (Conversion) zu erreichen, z. B. den Besucher zum Kauf eines Produkts, zum Download eines E-Books oder zur Kontaktaufnahme zu animieren.
Die Betreiber einer Landing Page können dabei präzise feststellen, wie viele Besucher die Landing Page besucht haben und wie viele im Anschluss daran das Produkt gekauft oder sich für die Dienstleistung entschieden haben. Das ganze wird anhand einer Kennzahl gemessen, der sog. „Conversion Rate“.
Gut funktionierende Landing Pages machen also im besten Fall aus Besuchern zahlende Kunden und steigern die Umsätze des werbetreibenden Unternehmens.
Eine Landing Page bietet dabei gegenüber einer herkömmlichen Webpage viele Vorteile, u. a.:
- Sie lässt sich flexibel verwenden und kann für verschiedene Zielgruppen in unterschiedlichen Varianten erstellt werden
- Sie lässt sich gezielter bewerben als eine herkömmliche Website
- Sie eignet sich zur Verstärkung von bestehenden Marketing-Kampagnen oder -Aktionen
- Der Erfolg einer Landing Page und der dazugehörigen Kampagne kann anhand verschiedenster Kennzahlen (z. B. der Conversion-Rate) präzise gemessen werden
- Landing Pages erhöhen das Vertrauen der Besucher gegenüber dem Unternehmen und schaffen eine bessere Bindung
- Besucher konzentrieren sich gezielt auf das beworbene Angebot und werden nicht abgelenkt
- Eine professionelle und entsprechend optimierte Landing Page erfüllt die Erwartungshaltung der Nutzer und präsentiert ihnen genau die Inhalte, die sie suchen. Gut für den Suchenden und gut aus Sicht von Google.
Hat man also ein Produkt oder eine Dienstleistung im Auge, die man bewerben möchte, steht man von der alles entscheidenden Frage: Wie baue ich eine Landing Page bestmöglich auf?
Beim Aufbau von Landing Pages hat sich, wie bereits erwähnt, inzwischen eine gewisse Systematik herausgebildet, die von so gut wie jedem Unternehmen (gleich welcher Branche, Angebot und Phase) angewendet werden sollte.
Der Aufbau einer Landing Page
Der Aufbau und die Struktur einer Landing Page unterscheidet sich teils deutlich von der einer klassischen Webpage, die z. B. nur der Imagebildung dient. Die folgenden Elemente sollten auf jeden Fall Bestandteil einer jeden Landing Page sein.
[EXKURS] An dieser Stelle sei gesagt: die Anordnung und Sequenz der Elemente kann von Fall zu Fall variieren. Auch können einzelne Elemente wegfallen oder sollten hinzugefügt werden (z. B. Terminkalender mit Anmeldung bei der Veranstaltung von Webinaren).
Am Ende entscheidet das Hineinversetzen in die Bedürfnisse und Erwartungen der Zielgruppe, welche Elemente die Landing Page beinhalten sollte. Dazu später mehr.
Des Weiteren sei angemerkt, dass es nicht schadet, jede einzelne Webpage deiner Website als Landing Page zu betrachten und diese dementsprechend aufzubauen und zu optimieren.
Sehen wir uns dazu kurz ein paar übliche Webpages und deren mögliche Conversion-Ziele an:
- Conversion-Ziel der Kontakt-Seite: Mehr Anrufe oder E-Mails
- Conversion-Ziel der Karriere-Seite: Anzahl der Bewerbungen steigern
- Conversion-Ziel der Presse-Seite: Mehr Kontakte zu Journalisten
Du siehst also, im Prinzip kann und sollte man jede Webpage als Landing Page begreifen und aufbauen. Dann sehen wir uns also mal an, wie man eine Landing Page bestmöglich aufbaut und was man dazu benötigt.
1. Das Logo
Im oberen Teil der Landing Page befindet sich das Logo deines Unternehmens. Es sollte oben links platziert und mit einer Verlinkung zur Startseite versehen werden. Warum? Mit dieser Thematik beschäftigten sich in der Vergangenheit u. a. Google und die Nielsen Norman Group.
Die Nielsen Norman Group führte im Jahr 2016 Studien zur Position des Logos auf Websites durch. Bei den Studien kam heraus:
- Studie 1: Nutzer erinnern sich 89% häufiger an Logos, die in der traditionellen Position oben links angezeigt werden, als Logos auf der rechten Seite oder in der Mitte.
- Studie 2: Die Rückkehr zur Homepage ist ungefähr 6 Mal schwieriger, wenn das Logo in der Mitte einer Seite platziert wird, als wenn es in der oberen linken Ecke ist.
An das Logo links platziert erinnerten sich 39% der Probanden. Beim Logo rechts nur 21% (Quelle: http://ow.ly/pBTB30iKVER)
Ein zweiter wichtiger Grund ist schlichtweg unsere Schreibrichtung in der westlichen Hemisphäre. Wir lesen und schreiben nun mal von links nach rechts. Im arabischen Raum ist das bspw. anders. Deshalb sollte dort das Logo auch rechts oben platziert werden.
Beim ersten Kontakt mit einer Landing Page sollte der User also zunächst auf dein Unternehmen aufmerksam werden, das durch dein Logo repräsentiert wird; und User beginnen meist oben links, sich eine Webpage anzusehen. Google bestätigte in der Vergangenheit dieses Verhalten auch in verschiedenen Eye-Tracking-Studien für die Google-Suche.
2. Headline und Subheadline
Das Logo sitzt nun oben links. Die nächsten Elemente beim Aufbau deiner Landing Page sind die Headline und eine passende Subheadline. Diese gehören unserer Meinung nach zu den wichtigsten Elementen einer Landing Page überhaupt.
In einer von Microsoft finanzierten Studie fand man heraus, dass die durchschnittliche Aufmerksamkeitsspanne eines Menschen 8 Sekunden beträgt. Eine Fokussierung auf das Wesentliche und die schnelle „Überredung“ eines potenziellen Kunden sind deshalb auch beim Landing Page Design inzwischen oberste Pflicht.
Mit der Headline und Subheadline beantwortet man auf einer Landing Page dem User die folgende Frage: „Finde ich hier was ich suche und bist du der richtige Anbieter für mich?“
An dieser Stelle kommt es also auf dein Nutzenversprechen an, das du dem User bzw. einem potenziellen Kunden bietest (auch „Unique Value Proposition“ genannt).
Eine Unique Value Proposition (UVP) stellt also den konkreten Nutzen von Produkten oder Dienstleistungen in den Vordergrund. Als Startup oder etabliertes Unternehmen solltest du dir also bei der Ausgestaltung deiner Headline und Subheadline zunächst folgende Fragen stellen:
- Welchen Nutzen haben Kunden, die mein Produkt oder meine Dienstleistung kaufen?
- Welche am Markt vorhandenen Bedürfnisse werden damit erfüllt?
Mehr zur Value Proposition, wie man sie erarbeitet und sehr gute Beispiele von Value Propositions, Headlines und Subheadlines findest du in unserem Blog-Beitrag „Value Proposition: Besteht dein Startup den Test?“.
Checkliste zu Headline und Subheadline ✓
Aus deiner Value Proposition formst du also schlussendlich deine Headline und Subheadline, um User beim Aufruf deiner Landing Page von deinem Angebot zu überzeugen.
Beim Formulieren der Headline und Subheadline gibt es aber einiges zu beachten. Hier findest du die Checkliste zur Formulierung einer Headline und Subheadline:
- Die Headline ist kurz, prägnant und spezifisch formuliert und spiegelt sofort dein Angebot und das Nutzenversprechen deines Angebots wieder
- Die Subheadline erklärt in ein bis zwei weiteren Sätzen das Nutzenversprechen genauer und zeigt weitere Vorteile des Angebots auf
- Headline und Subheadline befinden sich zentriert im zuerst sichtbaren, oberen Teil deiner Landing Page („above the fold“ genannt), meist im Hintergrundbild, dem sog. „Hero Shot“. Dazu gleich mehr.
- Die Schriftgröße und die Schriftart sind groß genug und auf allen Endgeräten gut lesbar.
Wichtig ist hier, dass Headline und Subheadline nicht nur plump dein Angebot beschreiben sollen. Betrachte dein Produkt oder deine Dienstleitung eher vom Nutzen oder einer Problem-Lösungs-Perspektive her und beschreibe dies, am besten bildlich.
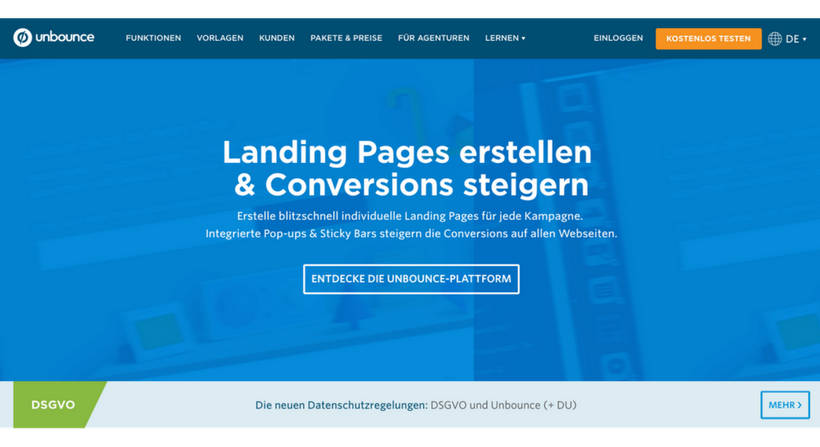
Ein sehr gutes Beispiel hierfür ist die Landing Page von unbounce, eines Landing Page Baukasten-Anbieters. Wenn jemand Headline, Subheadline und Value Proposition beherrschen sollte, dann diese Anbieter.
- Angebot in Headline = „Landing Pages erstellen“
- Value Proposition in Headline = „Conversions steigern“
- Subheadline mit weiterer Vorteilsargumentation = „Erstelle blitzschnell individuelle Landing Pages für jede Kampagne. Integrierte Pop-ups & Sticky Bars steigern die Conversions auf allen Webseiten.“
Eine fast perfekte Headline und Subheadline, die kurz und präzise beschreibt, was unbounce als Unternehmen macht und wie es seinen Kunden hilft.
Headline und Subheadline der unbounce Landing Page (Quelle: unbounce.com)
3. Der Hero-Shot
Headline und Subheadline werden im sog. Hero-Shot platziert. Der Hero-Shot kann wohl am ehesten mit Hintergrundbild übersetzt werden. In diesem Bild wird dein Produkt oder Service bildlich in Szene gesetzt oder durch Stilwelten Emotionen bei deiner Zielgruppe geweckt.
Auch wenn der Hero-Shot immer mehr in die Kritik gerät, da er auf mobilen Endgeräten zu mehr Ladezeit und somit u. U. zu einer schlechteren SEO-Performance führen kann, sollte er zumindest auf dem Desktop keinesfalls fehlen.
Der Hero-Shot spricht die Besucher deiner Landing Page sofort an, sodass sie das Produkt oder die Dienstleistung am liebsten gleich kaufen wollen. Hier werden Assoziationen für bestehende Probleme, Bedürfnisse und Situationen visualisiert und Gefühle geweckt. Alternativ lässt sich auch ein kurzes Produkt-Video als Hero-Shot verwenden.
Checkliste zum Hero-Shot ✓
Auch beim Hero-Shot gibt es einiges zu beachten. Hier findest du die Checkliste für deinen perfekten Hero-Shot:
- Der Hero-Shot setzt dein Produkt oder Service aussagekräftig in Szene
- Es besteht ein hoher Kontrast zwischen dem Bild und dem Seiteninhalt
- Alle Ablenkungen werden aus dem Bild eliminiert – entferne unnötigen „Lärm“ innerhalb des Bildes
- Der Hero-Shot ist für Mobilgeräte optimiert
- Der Hero-Shot lenkt nicht vom CTA ab
- Vermeide „Karussells“ und Videos, die automatisch abgespielt werden – diese Arten von Medien neigen auch dazu, extrem ablenkend zu wirken und können beim Aufruf über mobile Endgeräte zu höheren Absprungraten führen
- Als Faustregel gilt: die Dateigröße des Bildes sollte so „klein“ wie möglich und so „groß“ wie nötig sein, um unnötige Ladezeiten zu vermeiden. Eine gute Qualität des Bildes sollte dennoch immer gewährleistet sein!
- Schriftfarbe und Schriftgröße sind auf allen Endgeräten gut lesbar und harmonieren gut mit dem Hero-Shot im Hintergrund
- Im besten Fall weckt der Hero-Shot Emotionen und Gefühle bei der Zielgruppe und ruft ein Verlangen nach deinem Produkt oder Service hervor
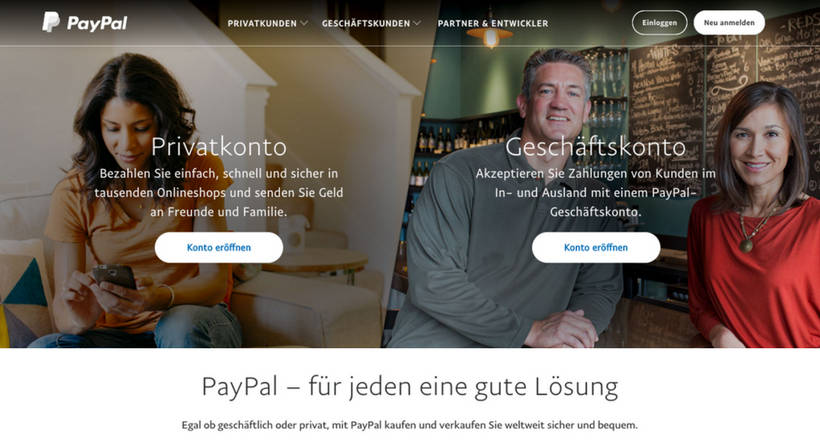
Die Landing Page von PayPal spielt im Hero Shot gekonnt mit Visuals der beiden Zielgruppen (Quelle: paypal.com/de).
4. Die Einleitung
In einer kurzen und prägnanten Einleitung unterhalb des Hero-Shot solltest du kurz und knapp deinen Besuchern klarmachen, weshalb sie das beworbene Produkt oder die Dienstleistung unbedingt benötigen (sog. „Reason Why“). Eine weitere Headline ist hier empfehlenswert. Im Fortlauf kannst du hier auch stichpunktartig auf weitere Vorteile und Benefits eingehen.
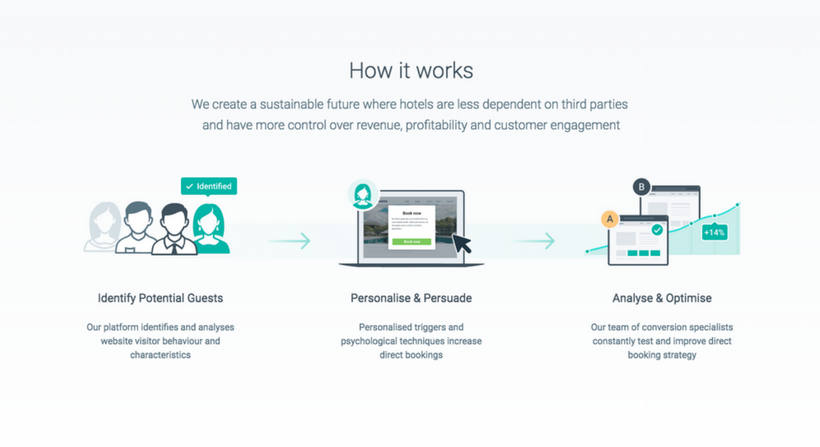
Hotelchamp zeigt in der Headline der Einleitungs-Sektion genau auf, warum Hotels ihre Software setzen sollten (Quelle: hotelchamp.com).
Bevor wir zur weiteren Argumentation und Beschreibung deines Produkts oder Service und der korrekten Ausformulierung kommen, sollten wir uns zunächst eines der wichtigsten Elemente auf Landing Pages ansehen: den sog. Call-To-Action (CTA).
5. Der Call-To-Action (CTA)
Ein weiteres und besonders wichtiges Element jeder Landing Page ist der sog. Call-to-Action Button (CTA). Dieser soll den Nutzer zu einer Handlung auffordern und bspw. zum Kaufen animieren.
Der CTA-Button muss auffällig sein und dem User sofort ins Auge springen. Der Blick des Users muss auf den CTA gerichtet sein, da dieser der Zielerfüllung (Conversion) dient.
Mit der besten Farbe des CTA-Buttons beschäftigt sich inzwischen gefühlt eine ganze Industrie. Wichtig ist bei der Farbgebung des CTA, dass er sich auch wirklich farblich von der übrigen Hauptfarbe deiner Landing Page abhebt und somit nicht untergeht.
Unterschätze bitte hier niemals den Bereich der Psychologie, im Speziellen wichtige Erkenntnisse aus der Farbpsychologie. Wir assoziieren als Menschen bestimmte Farben immer mit bestimmten Gefühlen und Erwartungen. Die Wahl der Farbe deines CTA kann durchaus über Erfolg oder Misserfolg deiner Landing Page entscheiden und sich positiv oder negativ auf Conversion Rates auswirken.
Die Farbe deiner Landing Page und deines CTA-Buttons kann über Erfolg oder Misserfolg entscheiden (Quelle: http://bit.ly/2JvhGCe).
Checkliste zum CTA-Button ✓
Auch bei der Ausgestaltung und Formulierung des CTA-Button gibt es also einiges zu beachten. Hier findest du die Checkliste für deinen perfekten CTA-Button:
- Der CTA-Button ist auch als Button erkennbar
- Der CTA-Button gibt „Feedback“ beim Klicken (z. B. „Hover“ = Farbänderung bei Darüberfahren mit der Maus) und ist auch wirklich (sichtbar) klickbar
- Der CTA hebt sich farblich (zum Business passend) von anderen Elementen der Landing Page ab
- Um den CTA-Button herum besteht im besten Fall genügend Weißraum, um sich noch deutlicher abzuheben
- Der CTA ist präzise und „sprechend“ formuliert
- Der CTA deutet auf EINE einzige Aktion hin
- Der CTA erklärt dem User selbstredend, was nach dem Klick passiert oder wo es sie/ihn auf der Website hinführt
- Es gibt nur EINE Art von CTA-Button über die gesamte Website/Landing Page hinweg
6. Features und Leistungen
Weiter im Kontext. Nach der Einleitung, in der wir knapp auf die „Reason Why“ eingegangen sind, untermauern wir unsere Argumentation mit den eigentlichen Features und Leistungen, die unser Produkt oder Service besonders machen.
Hier beantwortest du die folgende Frage des Users genauer: „Warum sollte ich bei dir und nicht woanders kaufen?“
In dieser Sektion erklärst du die Funktionen und Features deines Produktes oder eine Leistungsübersicht deiner Dienstleistung. Gehe an dieser Stelle auch unbedingt auf die Vorteile und Alleinstellungsmerkmale deines Produkts oder Service ein! Das alles in einer anschaulichen und sachlichen Weise.
Im Optimalfall sprichst bei jedem Argumentationspunkt zuerst ein Problem oder Bedürfnis deiner Zeilgruppe an und erklärst sofort im Nachgang, wie dein Produkt oder Service dieses Problem (besser als die Konkurrenz!) löst.
Empfehlenswert an dieser Stelle sind auch Bilder oder Icons, die die verschiedenen Features und Leistungen bildlich gut darstellen.
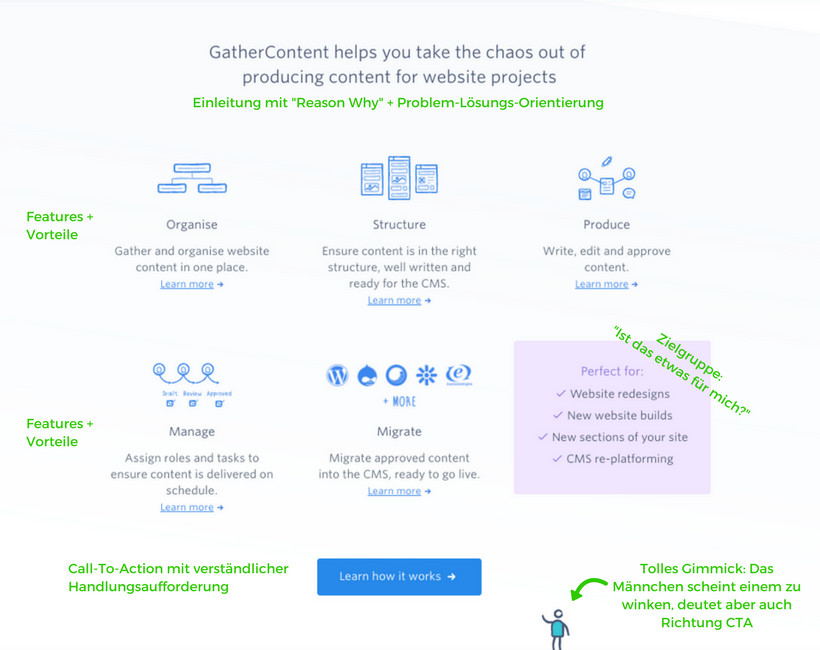
GatherContent Landing Page mit sehr guter Einleitung, Features, Vorteilen, Zielgruppenansprache und CTA (Quelle: gathercontent.com).
Checkliste zu Features und Leistungen ✓
Bei der Ausformulierung und Argumentation deiner Features, Leistungen, Vorteile und Alleinstellungsmerkmale kommt es also auf mehrere Faktoren an. Hier findest du die Checkliste für deine perfekte Feature-Sektion:
- Deine Feature- und Leistungs-Argumentation hat eine Problem-Lösungs-Orientierung und ist dementsprechend formuliert
- Die Argumentation stützt deine Nutzenversprechen (siehe Value Proposition unter „Headline und Subheadline“)
- Du sprichst mit deinen Kunden und nicht über/gegen sie
- Dein Schreibstil und Tonalität passen zu deiner Zeilgruppe
- Dein Text ist persönlich geschrieben und hat eine freundliche, hilfsbereite Tonalität
- Dein Text ist gut leserlich und wird nicht durch andere Elemente überdeckt oder gestört (z. B. Hintergrundbild oder unpassende Farbe)
- Deine Argumentation holt deine Zielgruppe bestmöglich ab und Kunden finden sich und ihre Probleme in dieser Sektion wieder
7. Testimonials und Social Proof
Gibt es zu deinem Produkt oder Service bereits Kundenmeinungen? Wenn ja, dann sollten diese unbedingt ein Teil deiner Landing Page werden. Meinungen echter Kunden (auch „Testimonials“ genannt) schaffen Vertrauen (auch „Social Proof“ genannt) und gehören zu den wichtigsten Entscheidungshilfen von Käufern.
Aber Vorsicht: Nutze hier auf keinen Fall Fake-Testimonials! Sei ehrlich und offen deinen Kunden gegenüber und führe sie nicht hinters Licht. Achtsame Kunden merken, wenn sie verschaukelt werden. Und eine Retourkutsche wird nicht lang auf sich warten lassen.
Für einen erfolgreichen Social Proof sollten deine Testimonials im besten Fall mit einem Foto der Person, dem Namen, Titel, Alter und vielleicht sogar dem Wohnort abgebildet werden. Je spezifischer die Angaben sind, desto glaubwürdiger wird diese vertrauensbildende Maßnahme.
Testimonials sollten hier unbedingt erklären, was dein Produkt oder deinen Service ausmacht und warum sie es so gerne nutzen. Diese Sektion korrespondiert im besten Fall wieder mit den Argumenten der Sektion „Features und Leistungen“.
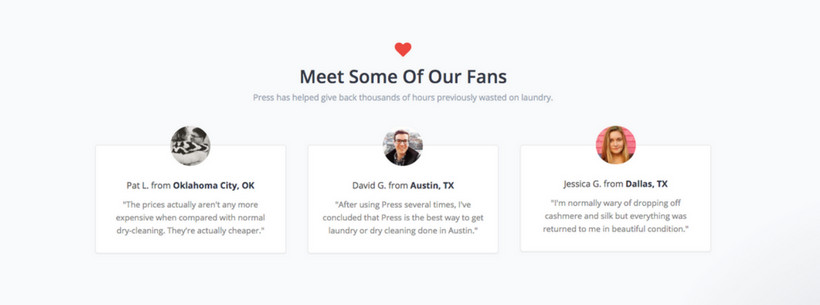
Personalisierung ist bei Testimonials Trumpf (Quelle: presscleaners.com).
Im Digital-Bereich nutzen Startups und Jungunternehmen auch gerne Logos anderer Unternehmen, die ihr Tool oder ihre Software derzeit im Einsatz haben. Auf der Landing Page werden diese dann meist unterhalb des Hero-Shot platziert.
Wenn du Logos anderer Unternehmen als Social Proof verwenden möchtest, achte unbedingt darauf, eine neutrale „Farbe“ (weiß, schwarz, grau) für die Logos zu wählen. Sie sollten farblich nicht andere Bereiche deiner Landing Page oder gar deinen CTA-Button überstrahlen.
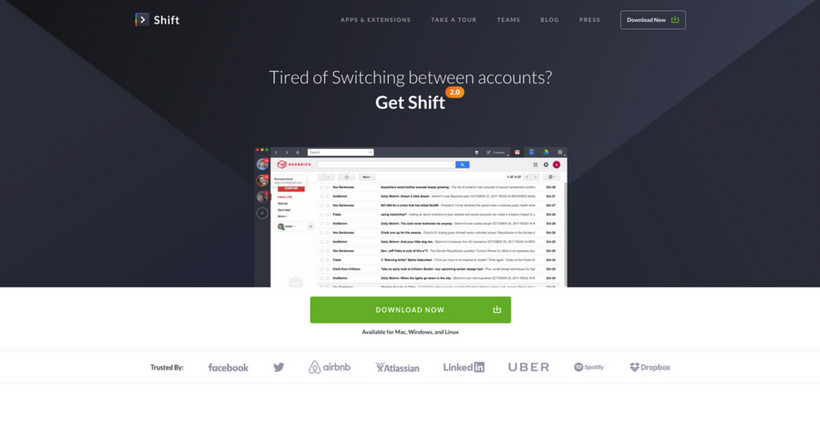
Shift weist unterhalb des Hero Shot auf andere Unternehmen hin, die ihr Tool bereits nutzen. Eine einfache Maßnahme, die Eindruck schindet und Vertrauen schafft. (Quelle: tryshift.com).
Checkliste zu Testimonials und Social Proof ✓
Auch bei der Ausgestaltung von vertrauensbildenden Faktoren gibt es also einiges zu beachten. Hier findest du die Checkliste für deine perfekte Testimonial-Section:
- Die Testimonials sind glaubwürdig und möglichst spezifisch
- Testimonials werden bildlich gut dargestellt (passend zur angesprochenen Zielgruppe)
- Sie besitzen eine gewisse Relevanz und/oder Bekanntheit
- Sie sprechen übliche Probleme und Bedürfnisse der Zielgruppe an und erklären, wie die Nutzung des Produkts oder Service das Problem löst
8. Auszeichnungen, Siegel und Zertifikate
Hast du Zertifikate, Auszeichnungen oder Siegel, kannst du diese gegen Ende deiner Landing Page oder im Footer verwenden. Das Gleiche gilt z. B. für Facebook-Likes und andere positive Elemente. Nutzt du ein SSL-Zertifikat für eine sichere Bezahlung? Gut, dann zeig es deiner Zielgruppe auch! Du hast eine offizielle Bio-Zertifizierung? Dann rein damit!
Mit diesen Elementen verschaffst du deinen Besuchern eine gewisse Sicherheit. Hier festigen wir ihre Kaufentscheidung noch einmal und zeigen, dass wir absolut vertrauenswürdig sind.
Auch hier ist wichtig: Alle Elemente in dieser Sektion müssen echt, vertrauenswürdig und nachweisbar sein. Eine sinnlose, selbstgemachte „grüne Plakette“ oder „Sieger des Minigolf-Turnies Cuxhaven 2018“ werden dir hier eher schaden als dich in der Gunst deiner Kunden nach vorne zu bringen.
Stockpile versucht, mit IT-Sicherheit und der Mitgliedschaft in großen Initiativen mehr Vertrauen bei seinen Kunden zu schaffen (Quelle: stockpile.com).
9. Weitere Elemente einer Landing Page
Datenabfrage: Ein Eingabefeld, mit dem Daten des Nutzers abgefragt werden können, ist für viele Landing-Pages sinnvoll, die direkten Kundenkontakt zum Ziel haben. Hier sollten Marketers stets abwägen zwischen der Menge an Daten, die sie gewinnen können, und dem potenziellen Abbruch des Users, aufgrund zu vieler geforderter Daten.
Kontaktmöglichkeit: Für „Notfälle“ kann es sinnvoll sein, eine zusätzliche Kontaktmöglichkeit, etwa eine E-Mail-Adresse, zur Kommunikation anzugeben. Dann sollte das Conversion-Ziel aber eher in Richtung „Kontaktaufnahme“ gehen, was z. B. Für Hotels und Buchungen Sinn machen könnte.
Social Media-Buttons: Buttons für Social Media Accounts sind eine weitere Möglichkeit, auf sich aufmerksam zu machen. Da Icons oder Logos von sozialen Netzwerken meist aber eine sehr prägnante Farbe haben (z. B. Instagram oder Snapchat) können diese Elemente vom eigentlichen Ziel der Seite ablenken.
Google Map: Für lokal oder regional agierende Unternehmen oder Startups kann es manchmal Sinn machen, der Landing Page eine Map mit Ihrem Standort hinzuzufügen. Aber auch hier ist Vorsicht geboten: die Map sollte auf keinen Fall vom eigentlichen Conversion-Ziel ablenken.
Wie bereits oben erwähnt, sind diese Elemente kein Muss und jedes Unternehmen muss für sich abwägen, ob das ein oder andere Element mehr auch zielführend ist.
Und auch hier sei nochmals erwähnt: die genaue Anordnung und Sequenz der einzelnen Elemente wird von Landing Page zu Landing Page und von Unternehmen zu Unternehmen auf jeden Fall unterschiedlich sein.
Landing Page Layouts und Design-Inspirationen
Halte dich beim Aufbau deiner Landing Page an die Standard-Elemente, die wir oben beschrieben haben. Sollten die genannten Inhalte nicht vorhanden sein oder keinen Sinn ergeben, kannst du die Elemente selbstverständlich weglassen.
Generell kannst du Landing Pages auf unterschiedliche Arten erstellen. Die meisten Experten empfehlen die Erstellung einer einzelnen Stand-alone-Seite. Diese erstellst du unabhängig von deinem eigentlichen Webangebot.
Wie bereits oben erwähnt, sollte man aber jede einzelne Webpage als Landing Page verstehen und designen. Beim Design bist du nicht eingeschränkt und kannst deiner Fantasie freien Lauf lassen.
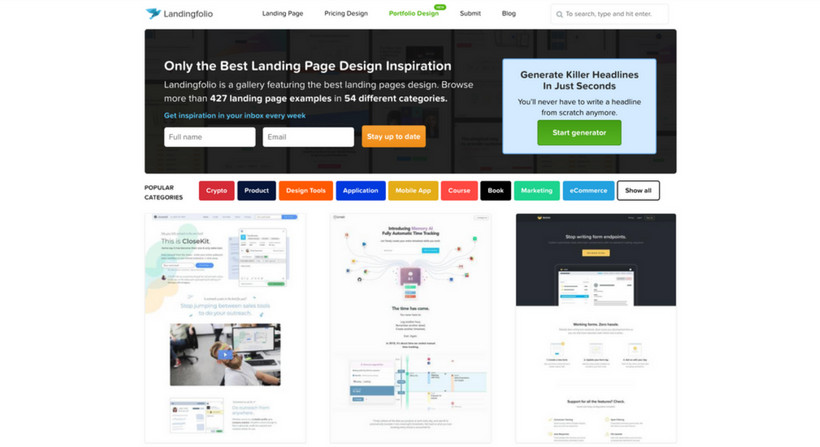
Du suchst weitere Beispiele und Inspiration für den Aufbau deiner Landing Page?Dann solltest du unbedingt auf das Bild unterhalb klicken und dich von Landingfolio umhauen lassen!
Tipps zur Gestaltung von Landing Pages
Anbei findest du ein paar Tipps zur Gestaltung von Landing Pages, die sich in der Praxis vielfach bewährt haben:
Tipp 1: Zeigen was verkauft wird
Eine Landing Page sollte nicht allzu überladen sein. Enthält die Seite zu viele Elemente wie Texte, Bilder oder Videos, geht die Übersichtlichkeit verloren. Das Angebot oder das Produkt sollten klar im Vordergrund stehen und die Aufmerksamkeit darf nicht von den wichtigen Elementen abgelenkt werden.
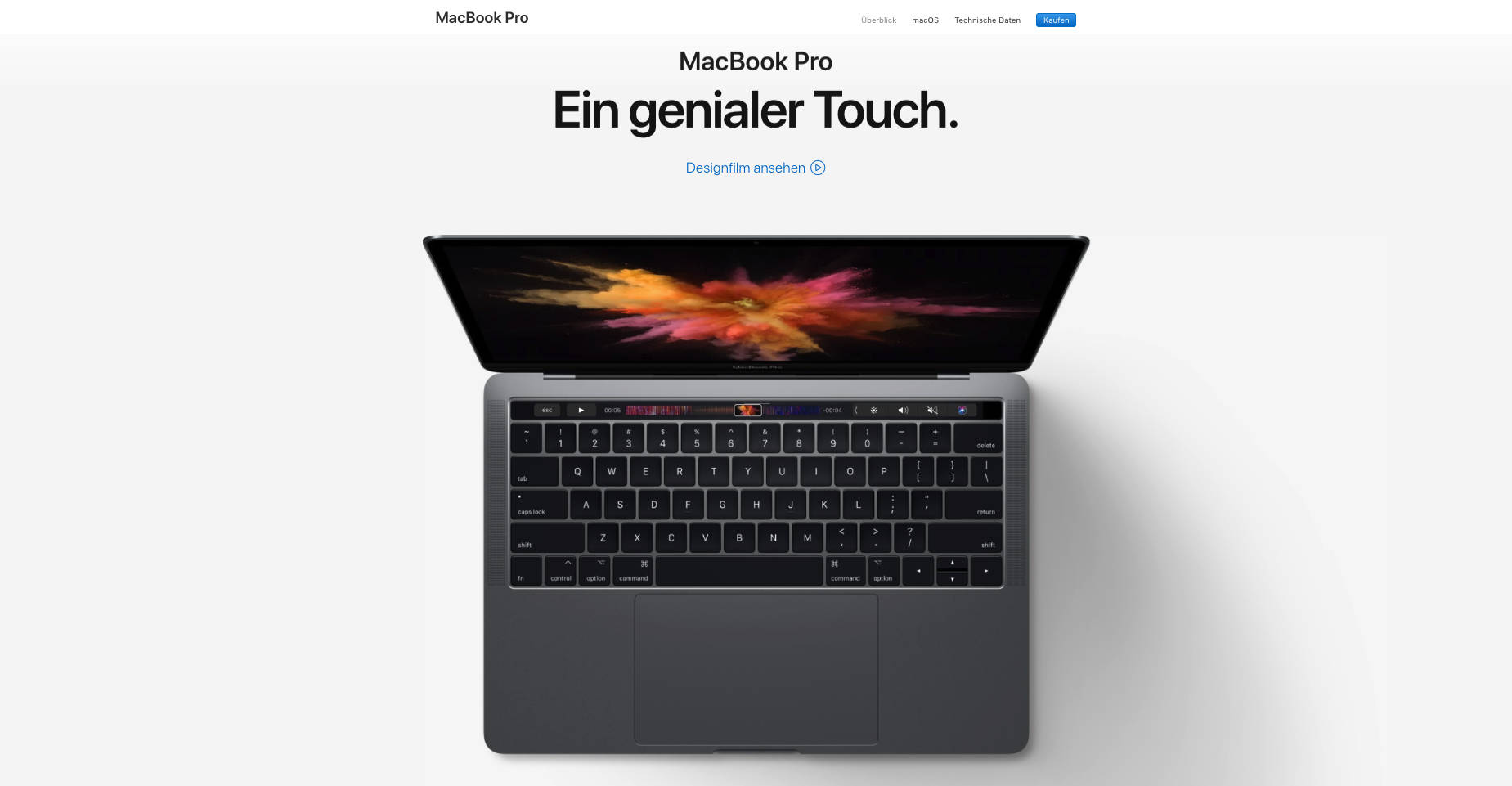
Ein Beispiel für eine Landing Page, die das Produkt perfekt in den Fokus rückt, ist die Landing Page von Apple für das MacBook Pro.
Tipp 2: Online Marketing und Landing Page verbinden
Ein weiterer Tipp ist, eine Verbindung zwischen den „Kanälen“ zur Landing Page wie Online-Bannern, Google Ads oder Facebook-Anzeigen, und der Botschaft auf der Landing Page herzustellen.
Wenn z. B. ein besonders günstiges Angebot oder eine spezielle Dienstleistung auf den Werbeflächen erwähnt wird, dann sollte dies auch genauso in Wort und Bild auf der Website dargestellt sein.
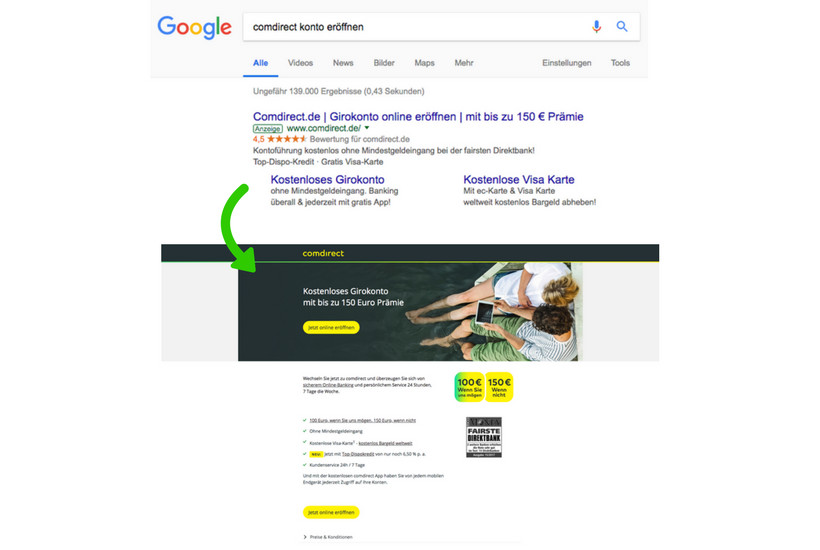
Ein sehr gutes Beispiel liefert hier comdirect. Alle wichtigen Elemente der AdWords-Anzeige finden sich intuitiv und schnell erkennbar auf der Landing Page wieder.
Tipp 3: Versprechen halten
Wichtig ist aber nicht nur, dass die Online Marketing Maßnahmen oder Kanäle inhaltlich mit der Landing Page übereinstimmen. Die Versprechen, die man auf der Landing Page macht, müssen natürlich auch eingehalten werden.
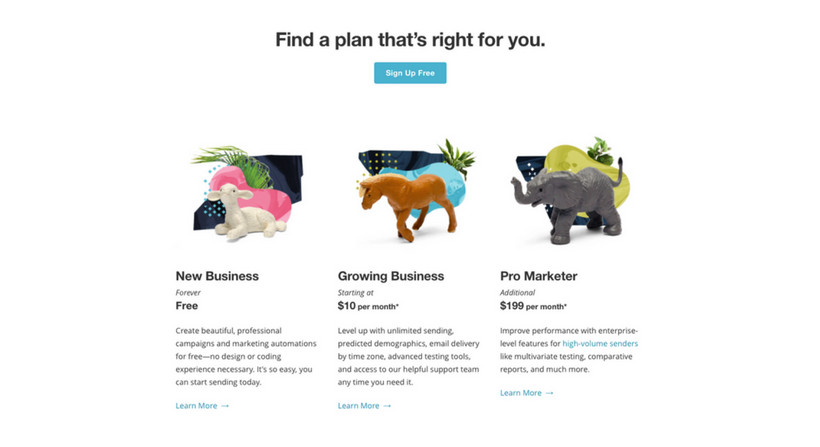
mailchimp – ein Anbieter für eine E-Mail-Marketing-Software – teasert auf der Pricing Page an, dass die Software im FREE-Tarif für immer kostenlos sein wird. Und sie halten von Beginn an ihr Versprechen auch!
Tipp 4: Sprechende Call-to-Action (CTA) verwenden
Wir haben diesen Tipp zwar oben schon einmal angesprochen; man kann es aber nicht oft genug sagen! Besucher müssen sofort verstehen, was sie auf der Seite tun können/sollen.
Der User sollte auch visuell durch die Website geleitet werden. Dabei helfen klare und vor allem „sprechende“ CTAs. Damit sind klare Handlungsaufforderungen gemeint, die meist als Button Beschriftung dienen.
Die Call-to-Action (Handlungsaufforderung) soll dabei klar aussagen, was zu tun ist und was der Nutzer damit erreicht.
Durch die Beschriftung wird sofort klar, was den Nutzer nach Betätigen des Buttons erwartet. Durch die Aufforderungen werden die Nutzer zusätzlich zum Klicken angeregt.
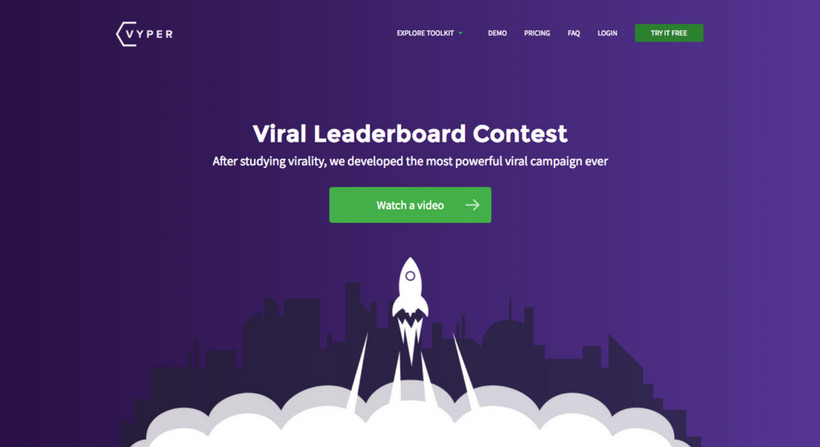
Vyper möchte auf der unteren Landing Page als Conversions-Ziel unbedingt erreichen, dass du zuerst ein Video ansiehst. Höchstwahrscheinlich können sich viele User unter einem „Viral Contest Leaderboard“ im ersten Moment nicht viel vorstellen. Ein Erklärvideo scheint aber für eine höhere Conversion Rate zu sorgen. Deshalb lautet der CTA auch sprechend „Watch a video“.
Aufbau einer Landing Page – alles auf einen Blick
Bei der Erstellung und dem Aufbau von Landing Pages gilt es also zum einen alle wichtigen Elemente zu verwenden. Das sind nochmal zusammengefasst:
- Logo
- Headline und Subline
- “Hero Shot”
- Einleitung
- Call-to-Action
- Features und Leistungen
- Testimonials und Social Proof
- Auszeichnungen, Siegel und Zertifikate
Wer außerdem noch die 4 Tipps zur Gestaltung von Landing Pages beherzigt und diese auf die eigene Landing Page überträgt, ist auf einem guten Weg:
- Zeigen was verkauft wird
- Online Marketing und Landing Pages verbinden
- Versprechen halten
- Sprechende Call-to-Action (CTA) verwenden
Besonders wichtig ist es natürlich auch, die Landing Page auf die Zielgruppe auszurichten. Website-Betreiber müssen sich also in die Nutzer hineinversetzen und sich überlegen, was diese auf der Landing Page erwarten. Dementsprechend gilt es die Inhalte dann anzupassen und die Auswirkungen zu testen.
Der Landing Page Aufbau ist entscheidend für den Erfolg
Eine Landing Page ist also ein effektives Marketinginstrument und sollte von jedem Unternehmen (gleich welcher Größe) verwendet werden.
Nutzer gelangen durch organische Suchergebnisse, Marketingmaßnahmen oder Werbeanzeigen auf Landing Pages.
Vom Aufbau und Layout her unterscheidet sich eine Landing Page oder Microsite deutlich von einer normalen Webpage bzw. Website. Nichtsdestotrotz sollte darüber nachgedacht werden, jede einzelne Webpage einer Website als Landing Page zu betrachten, zu gestalten und dementsprechend zu optimieren.
Professionell erstellte und optimierte Landing Pages zeichnen sich durch eine hohe Conversions Rate aus. Eine gute Landing Page wird den Erwartungen der Besucher gerecht und enthält ausschließlich relevante Informationen.
Am Ende gewinnt derjenige, der…
…sich am besten in sein Zielgruppe hineinversetzen kann
…klar, deutlich und auf den ersten Blick erkennbar kommunizieren kann, was angeboten wird
…sein Angebot und seine Landing Page auf die Probleme/Bedürfnisse der Zielgruppe ausrichtet
…mittels einer Problem-Lösungs-Orientierung ein Verlangen bei der Zielgruppe weckt und
…den Landing Page Besucher stets visuell Richtung Conversions-Ziel führt (Stichwort: CTA)
In diesem Sinne, viel Erfolg beim eigenen Aufbau deiner perfekten Landing Page!
P. S.: Wer etwas Unterstützung oder Starthilfe benötigt, dem wollen wir unser Online Marketing Support ans Herz legen. Schau doch mal auf unserer Landing Page vorbei 😉
















Jürgen Lettner
Wow. Das ist mal eine richtig gute Seite zum Thema Landingpages. Ich konnte sehr viel für mich mitnehmen. Da steckt bestimmt viel Leidenschaft und Zeit drin. Großes Lob.
Niko Emran
Hi, Jürgen, besten Dank für dein Feedback! Freut mich sehr, dass dir der Artikel gefällt und du etwas mitnehmen konntest 😉
Beste Grüße aus Hof
Niko
Bettina
Ja, da kann ich mir nur anschließen, toller Artikel! Es sind dann doch immer wieder Punkte an die man oft nicht denkt. Ich bin gerade dabei mich mehr mit dem Thema SEO auseinander zu setzen. Auch hierfür gibt es einige gute Checklisten diese hier hat mir am besten geholfen: https://www.onlinesolutionsgroup.de/gute-seo-agentur-finden.html. Ich finde die ergänzt diese hier ganz gut. Ich hoffe bald wieder was von dir zu lesen. Lg Bettina
Niko Emran
Hi Bettina, freut mich, dass dir der Artikel gefällt und danke fürs Feedback 😉
Udo
Da stellt sich die Frage wie man eine gute Landingpage unter Seo Gesichtspunkten zum ranken bekommt. Landingpages haben kaum Inhalte/Texte und viel Grafik. Um eine Webseite unter Google Gesichtspunkten zum ranken zu bekommen sollte aber guter Content vorhanden sein.
Niko Emran
Hi Udo, vollkommen richtig: ohne entsprechenden Content und eine holistische Betrachtung des Themas der Landing Page wird es schwer werden, gut zu ranken. Das sollte natürlich (egal ob Landing Page oder nicht) obligatorisch sein. Und alle oben beschriebenen Sections bieten genügend Spielraum, mit qualitativ wie quantitativ guten Inhalten sein Ziel zu erreichen. Guter Punkt 😉
Tom
Toller Artikel, bin selber selbständig im SEO Bereich, http://www.seofreelancer.ch, kann dir nur zustimmen das verschiedene Landingpages sehr wichtig sind, empfehlen kann ich auch bei jeder Landingpage ein A/B Test durchzuführen, dann kann man nämlich auswerten welche Landingpages bei den Besuchern zu der meisten Conversion führt.
Volkan
Sehr gute Zusammenfassung, hat mir mega geholfen. Vielen Dank dafür.
Würde nur gerne wissen, ob Landing Pages die keinen Kauf auslösen sollen sondern lediglich Infocharakter haben auch Impressum, AGBs & Datenschutz Texte haben müssen ?
Niko Emran
Hi Volkan, freut mich, dass dir der Post geholfen hat.
Zu deiner Frage: natürlich dürfen wir keine Rechtsberatung oder ähnliches hier geben und gerade bei IT-Rechtsfragen sollte man immer einen Profi kontaktieren, der ich wahrlich in diesem Bereich nicht bin.
Meine Antwort auf deine Frage (ohne Gewähr): Aus Sicht der DSGVO und dem Telemediengesetz benötigt jede „Entität“ im Netz – also egal ob Blog, Landing Page, One Pager oder Forum – ein gültiges Impressum und einen Hinweis zum Datenschutz.
Grundsätzlich gibt es keine Pflicht, AGB auf einer Webseite zu verwenden. Die Nutzung der AGB liegt in der Regel allein im Interesse des Verwenders bzw. Seitenbetreibers. Allerdings gibt es Informationspflichten (z. B. für Online Shops), die sich am einfachsten und effektivsten durch Allgemeine Geschäftsbedingungen erfüllen lassen, da diese bei allen Vertragsabschlüssen einbezogen werden und somit Vertragsbestandteil sind. Auf diese Weise lässt sich der Nachweis, die Informationspflichten erfüllt zu haben, unproblematisch erbringen.
Aber wie gesagt, solltest du dir unsicher sein, würden wir dir empfehlen, einen Profi zu konsultieren.
Beste Grüße, Niko.
Der Reeco Björn
Hey Niko, guter Artikel der auch noch gut rankt, ansonsten wäre ich auf diesen Artikel wohl nicht aufmerksam geworden – also hast du alles richtig gemacht 🙂 Alles Wichtige ist drin und hat mich in meinem aktuellen Landingpageaufbau bestätigt. Vielen Dank und weiter so! Grüße aus deiner alten, kurzzeitigen Heimat